First Steps
Installation
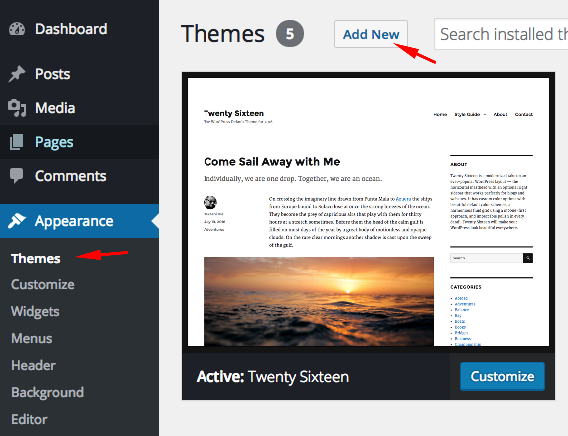
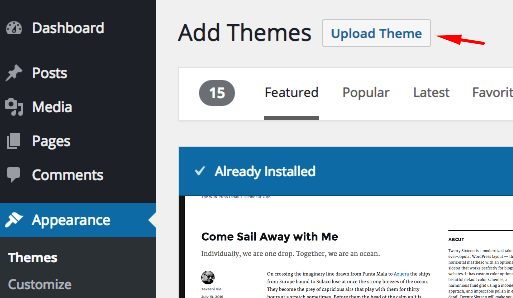
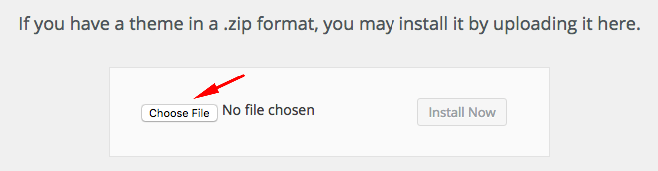
The first thing you need to do when you want to install a new WordPress theme is to login to your site admin page. Once there, go to Appearance -> Themes. Here, you will see all the themes you have currently installed in your application. To add another one, simply click on the Install Themes tab. Upload the zip file from your local hard drive.




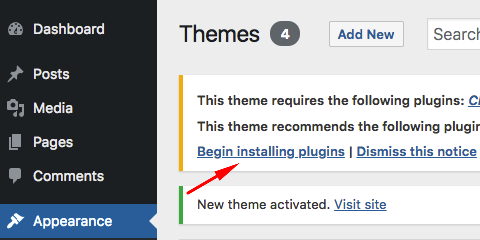
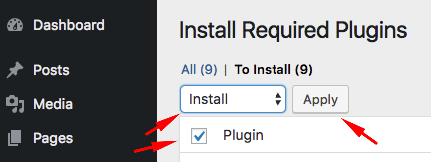
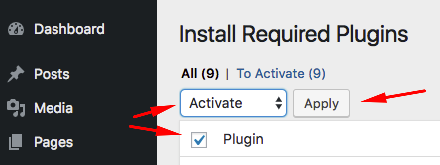
If you want to use the theme with all available features (Custom post types,shortcodes,widgets,page builder...etc), you should upload and activate all the required plugins. After the installation of the theme, you will see a message about this. Click "Begin Installing Plugins", install the plugins and activate them.




Loading Demo Content
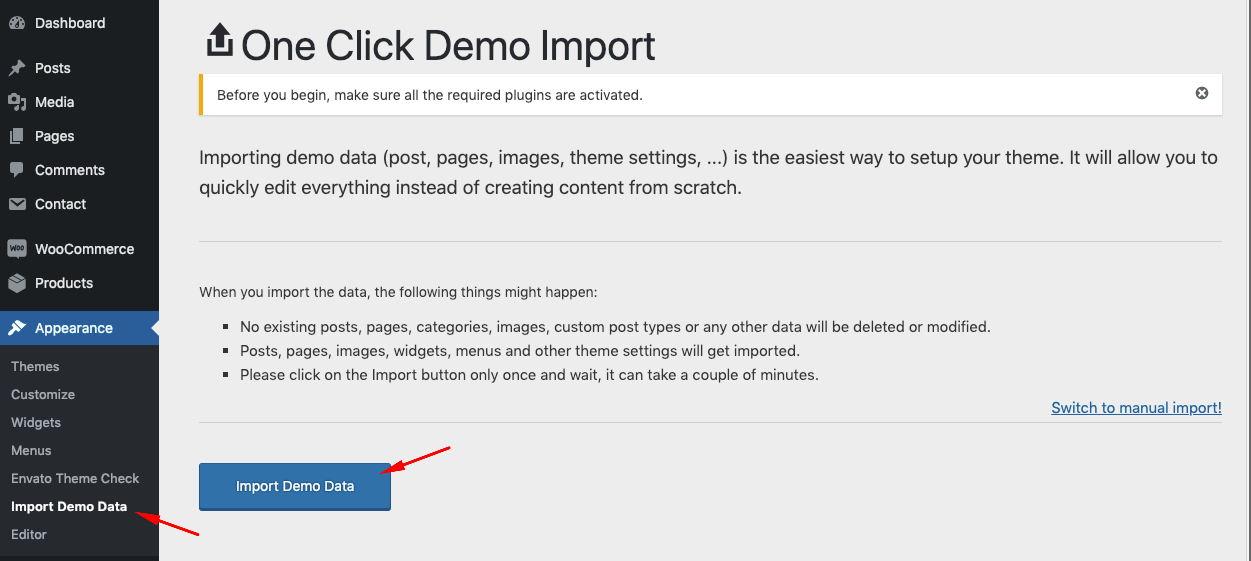
Go to Appearance->Import Demo Data and click on the Import button only once and wait, it can take a couple of minutes.

Creating Front Page & Blog Page
First of all, you should create a static page for your frontpage display.
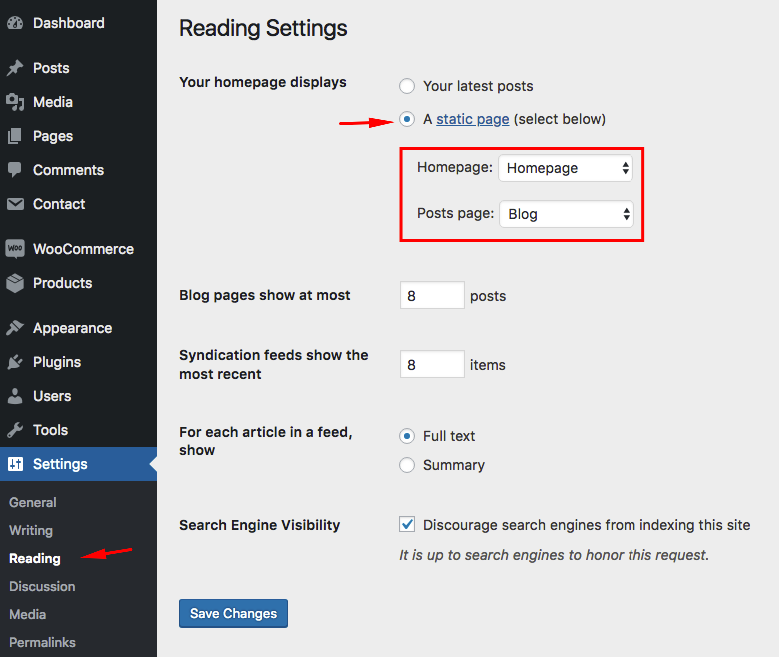
After that, go to Settings->Reading and select in the drop-down box this page for the front page display.
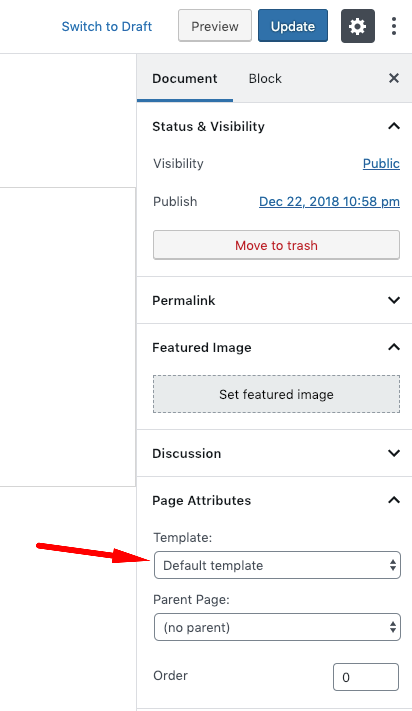
To create a blog page, create another blank page (select default page template).
After that go to Settings->Reading and select in the drop-down box the name of the Page that will now contain your Posts. If you do not select a Page here, your Posts will only be accessible via other navigation features such as category, calendar, or archive links.

Adding Logo
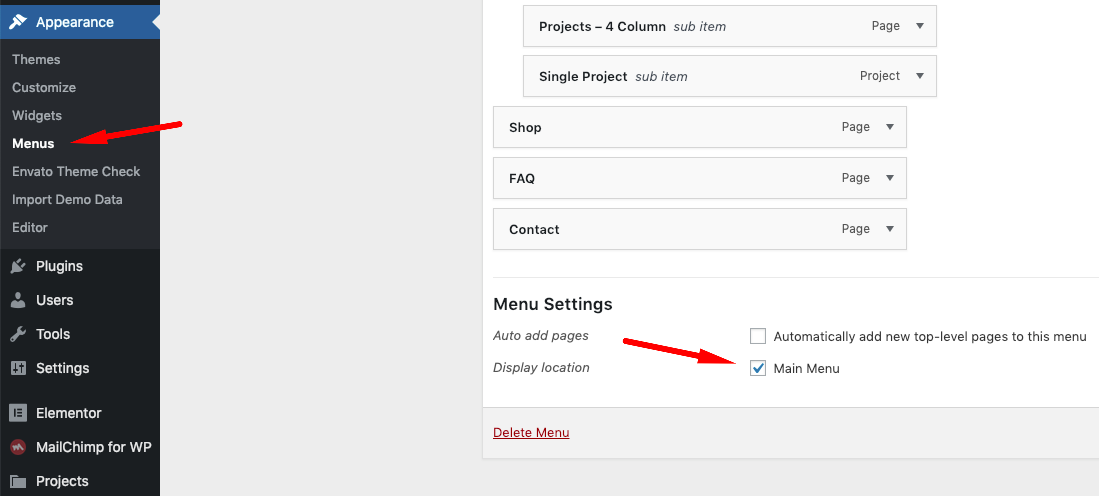
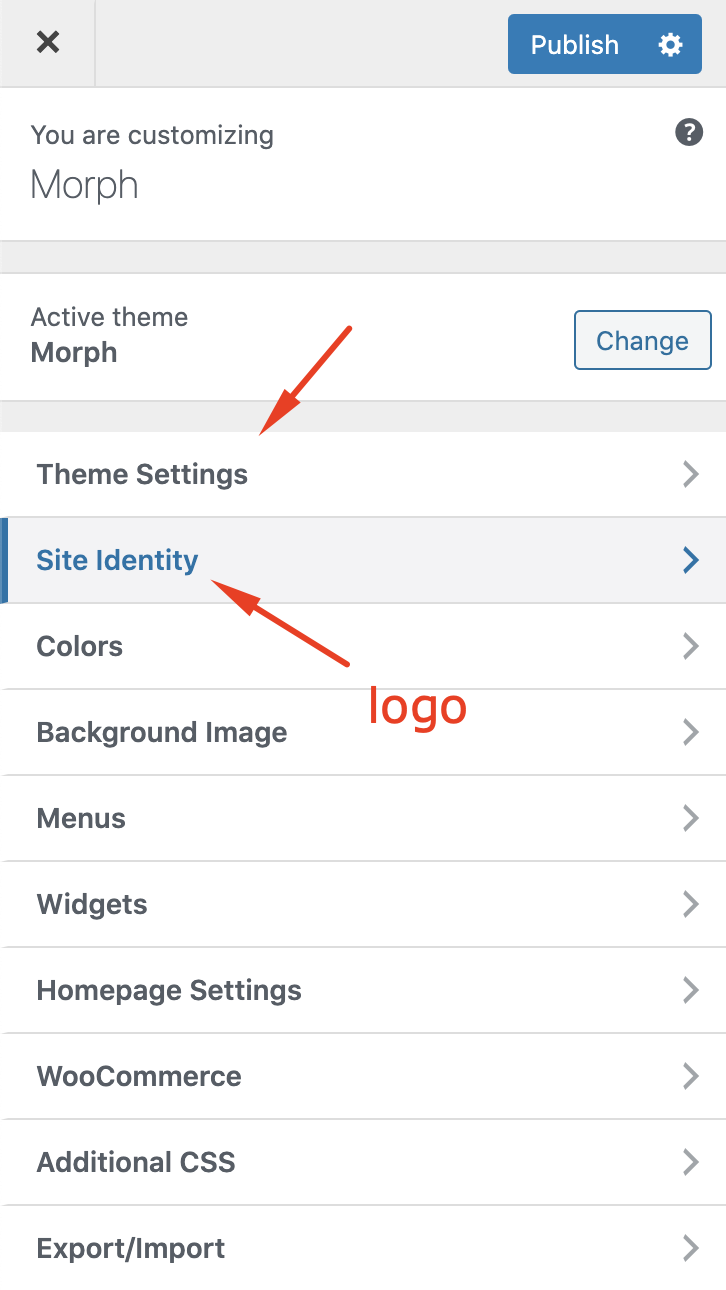
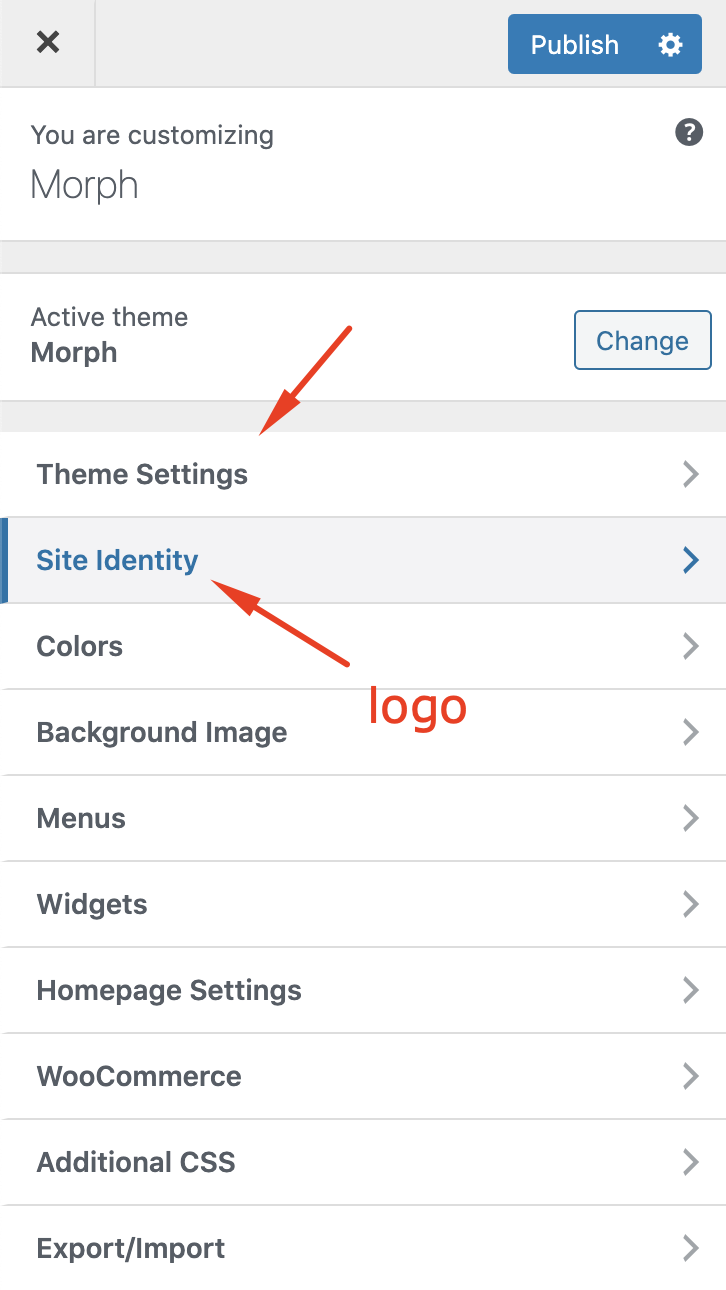
You can upload your logo from Appearance -> Customize -> Theme Settings -> Logo&Menus. You can play with "Logo Height" and "Logo Padding" values to change your logo size.


Page Templates

- Default Template
- "Default template" is a standard page template.
- Page - Elementor
- There isn't a sub header field and there isn't any additional spacing around the page content on this page template. It is useful if you want to create a page from scratch with Elementor (For example; homepage).
- Page - Main Sidebar
- There is a sidebar on this page template.
Widget Fields
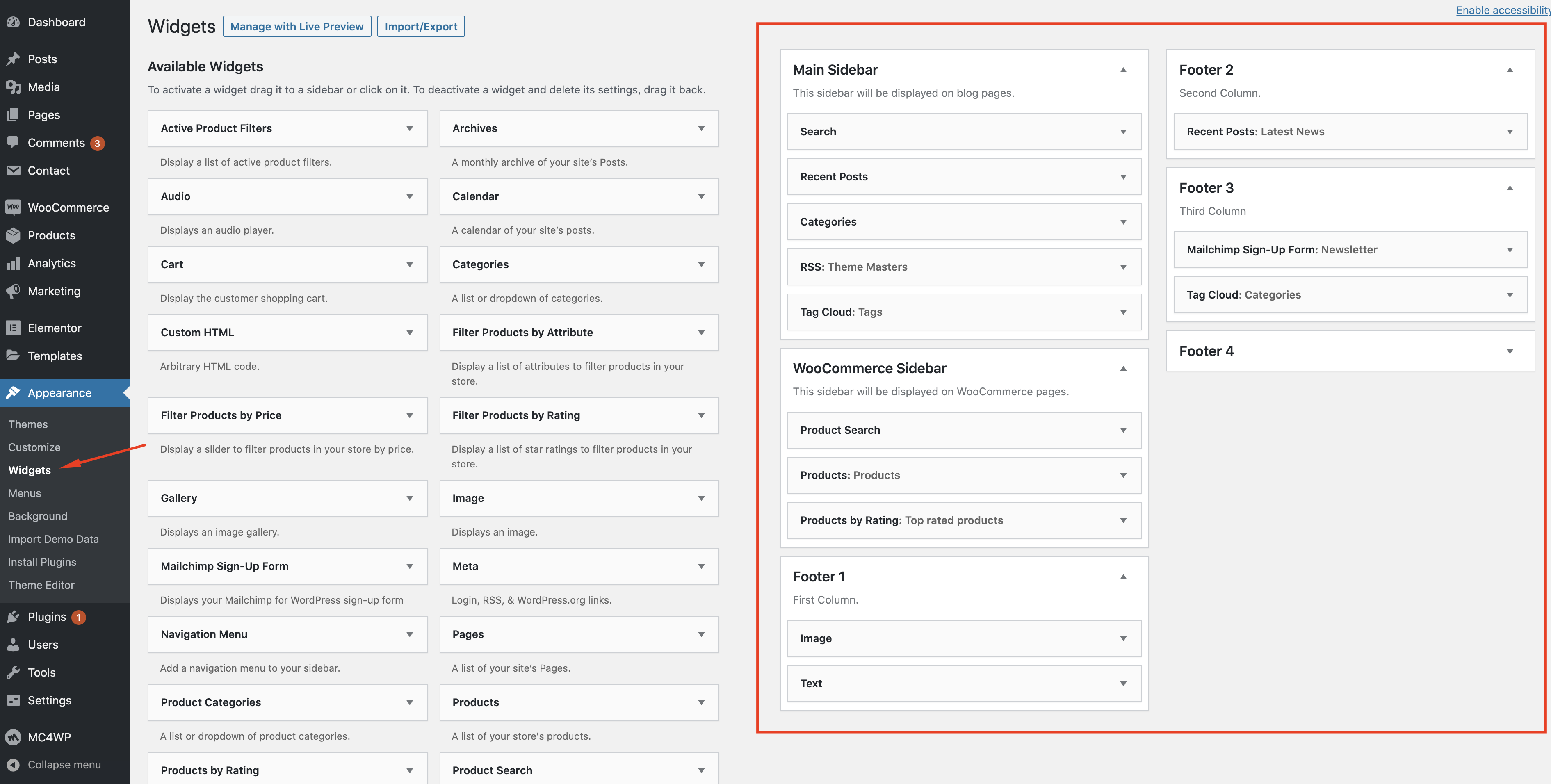
There are some specific widget fields in the theme. You can add any WordPress widget to these fields. If you want to hide a widget field on the front-end, just remove all widgets from the field.

- Main Sidebar
- This field is displayed on blog pages.
- WooCommerce Sidebar
- This field is displayed on your WooCommerce shop.
- Footer Widget fields
- You can use these fields to add widgets to the site footer. You can change the footer layout from Appearance -> Customize -> Theme Settings -> Footer.
Customizer
With WordPress Customizer, you can drastically change the appearance and functionality of your website from one, manageable interface. That includes making changes to page elements including your site title, theme settings, background image, colors, menus etc.
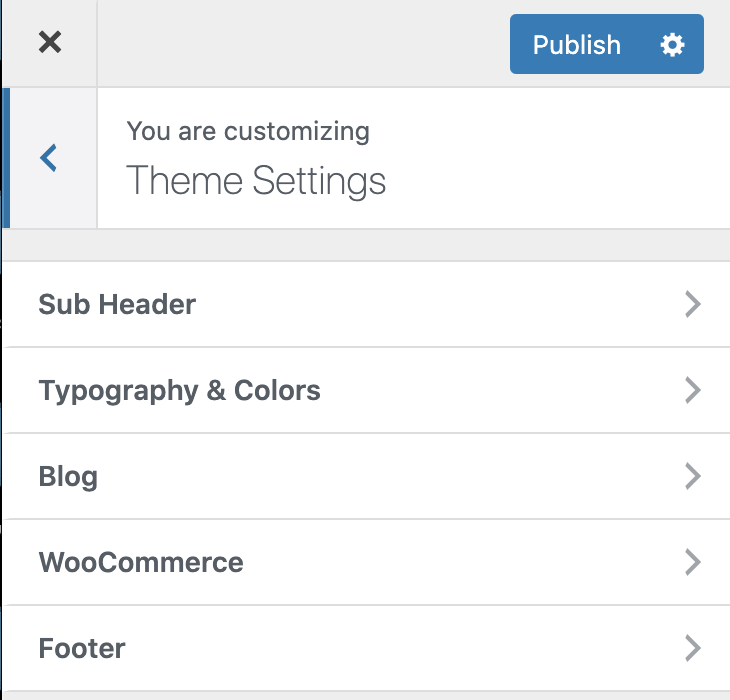
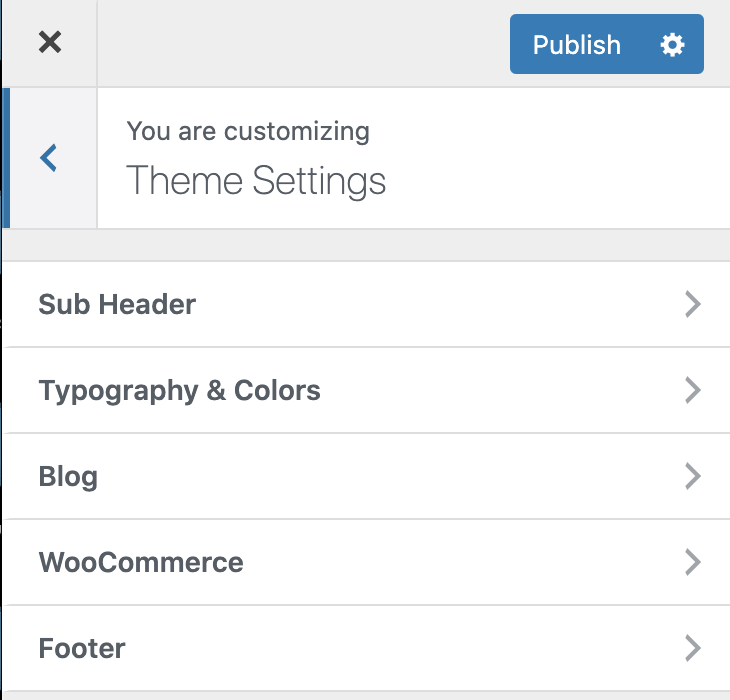
You can find all theme settings in Appearance->Customizer->Theme Settings.


1) Sub Header
This section contains settings of the sub header field.

2) Typography & Colors
This section contains general typography and color settings of the theme.
3) Blog
There are some features which can be used in blog pages in the theme. You can enable/disable these features from this section.
4) WooCommerce
Morph is fully compatible with Woocommerce.
5) Footer
You can add a copyright message or your social network icons to the site footer from this section.
Gutenberg
In WordPress 5.0, the classic content editor was replaced with a brand new block editor, known as Gutenberg. If you are an unexperienced Gutenberg user, we suggest you to read the following article;
How to Use the New WordPress Block Editor
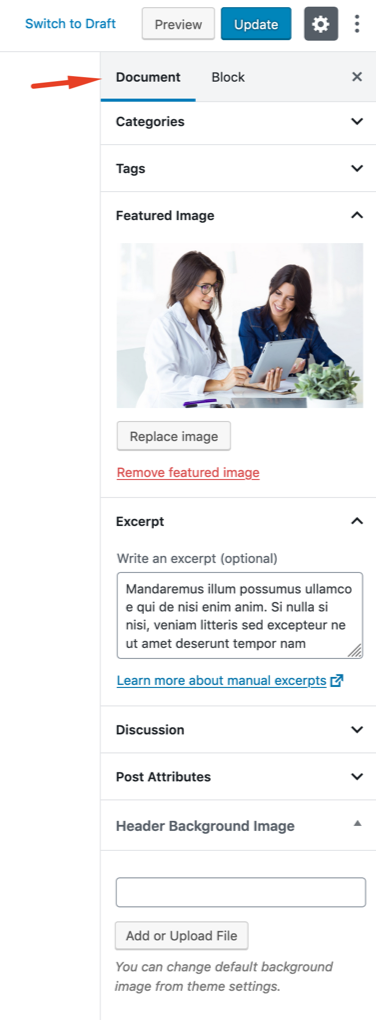
Excerpts
An excerpt in WordPress is a term used for article summary with a link to the whole entry. An excerpt can be auto generated by a WordPress theme.
Another way to create excerpts for a WordPress post is by entering the summary of an article in Excerpt field on Post Edit screen. This field is not displayed in the post edit screen by default. To enable it a user needs to click on Screen Options button on the top right corner of post edit screen and then enable it.
Featured Image
The Featured Image (also known as post thumbnail) is a WordPress theme feature which allows you to add a representative image to the posts.
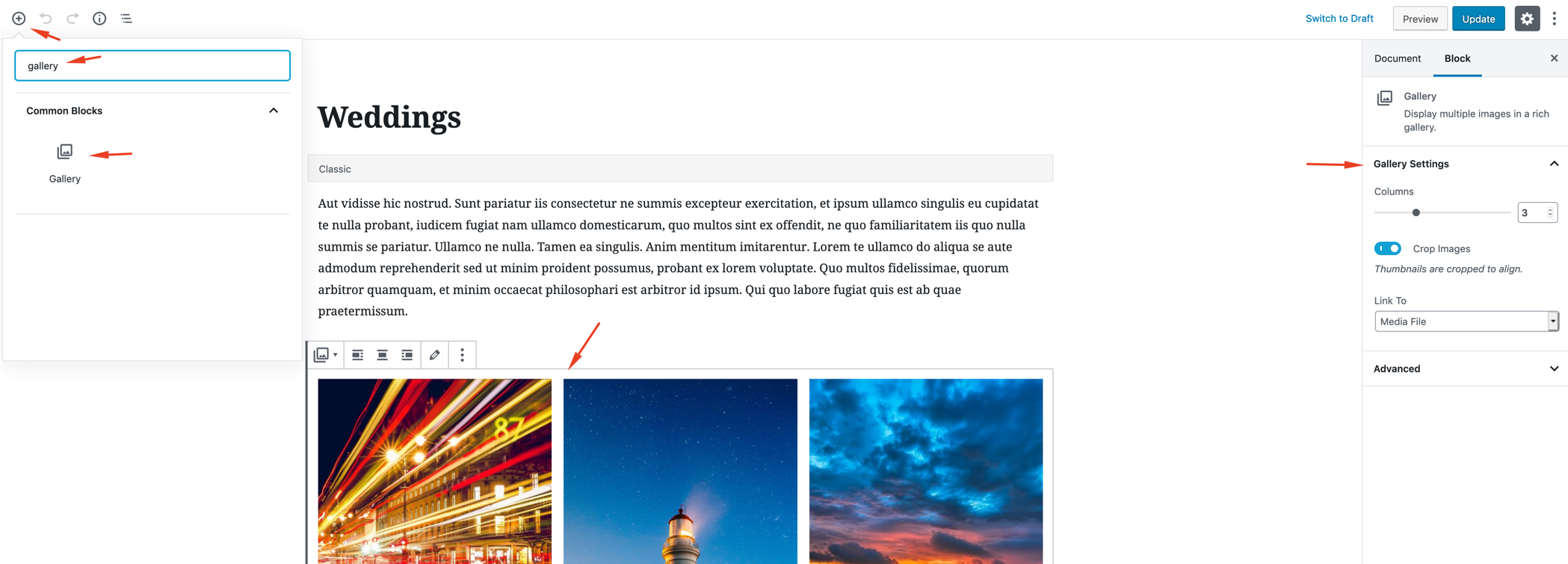
Gutenberg Gallery Block
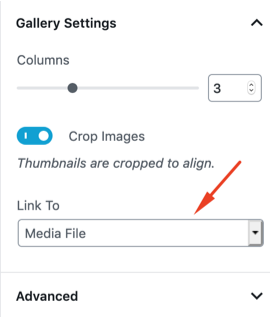
You can create image galleries using Gutenberg gallery block;

To enable lighbox, you should link the gallery items to the media files;

Elementor Page Builder
morph is fully compatible with Elementor plugin. Elementor is the best WordPress Page Builder, with over 1000000 active installs. You can create a beautiful website using a simple, intuitive drag and drop Interface.

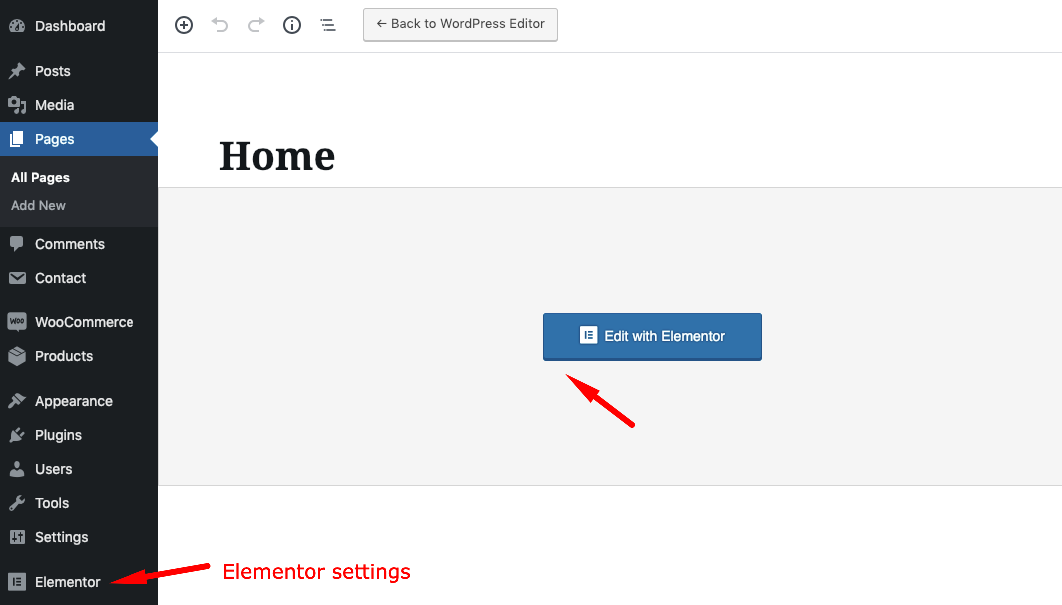
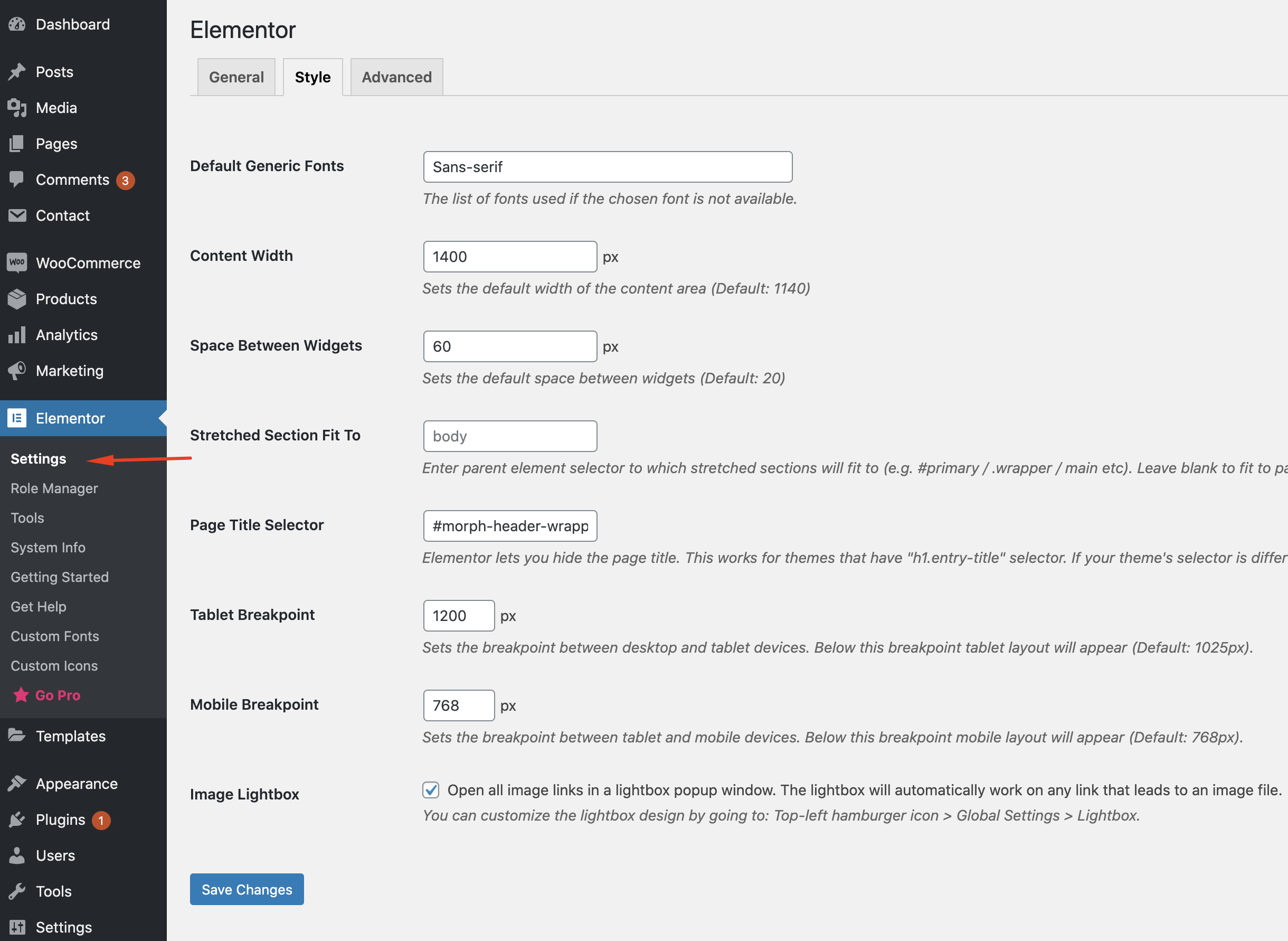
Elementor settings;

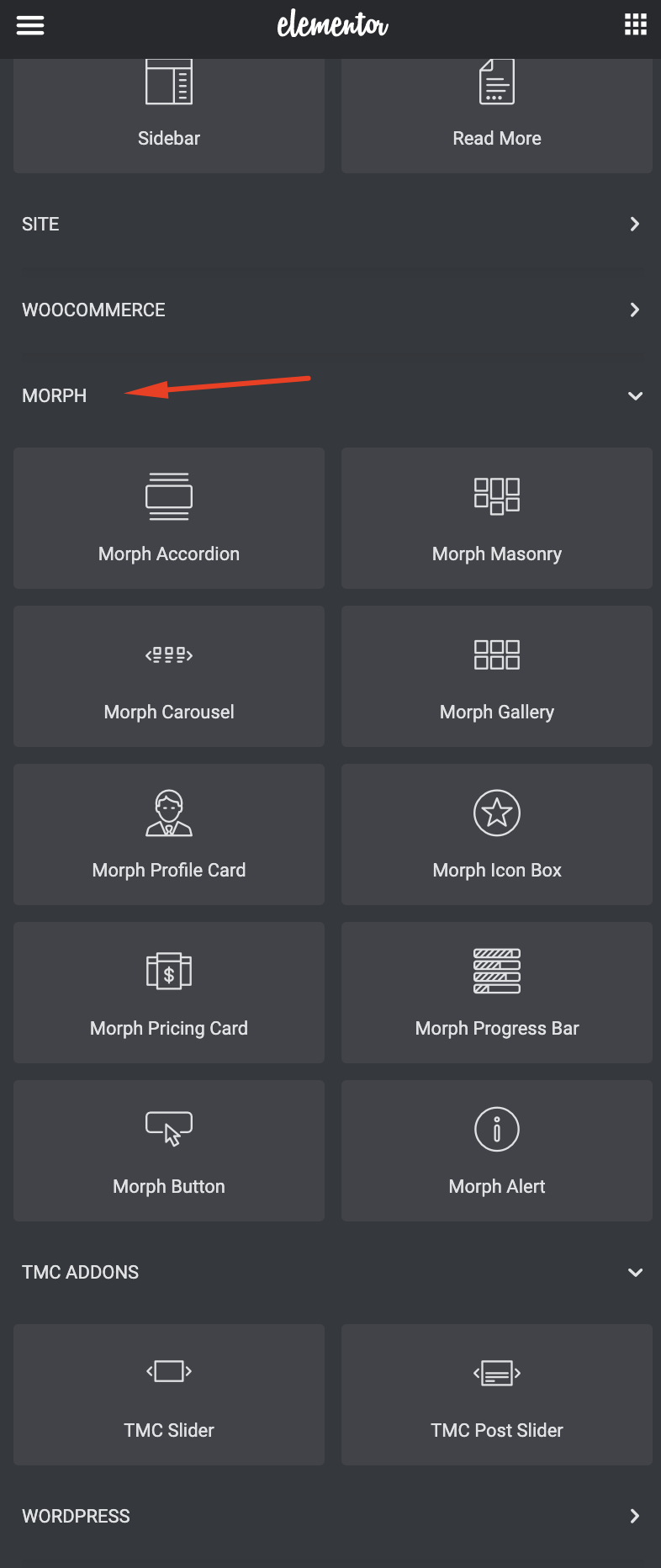
Morph Elementor widgets;
You can find custom Morph widgets are in "Morph" tab.
Slider widgets are in "TMC Addons" tab.

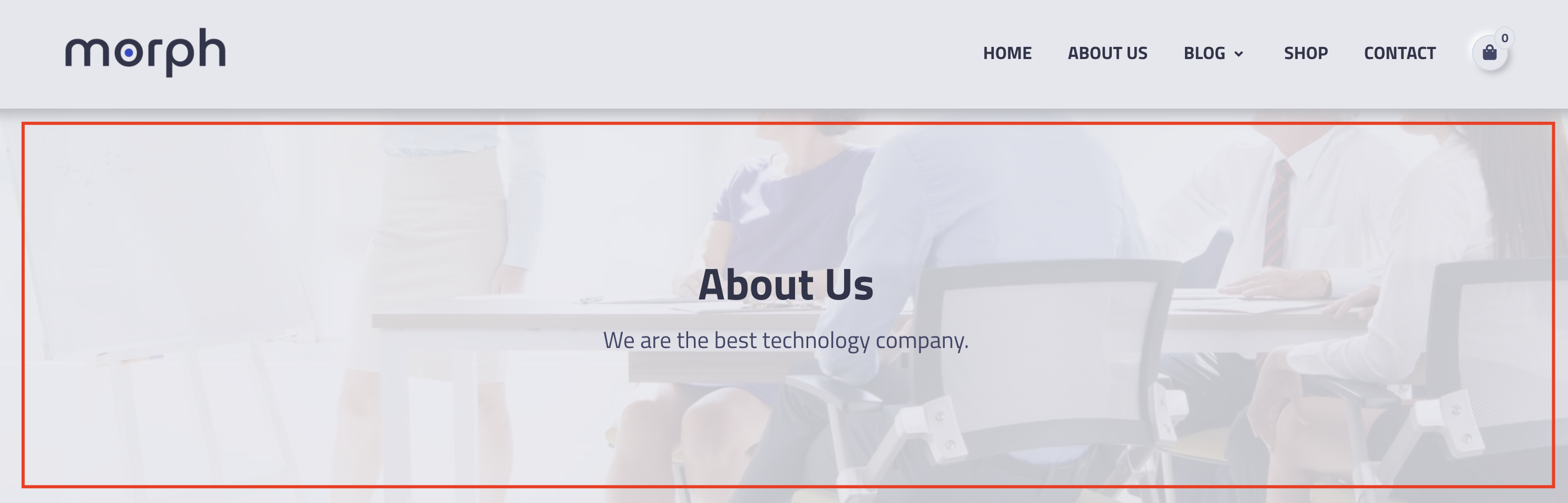
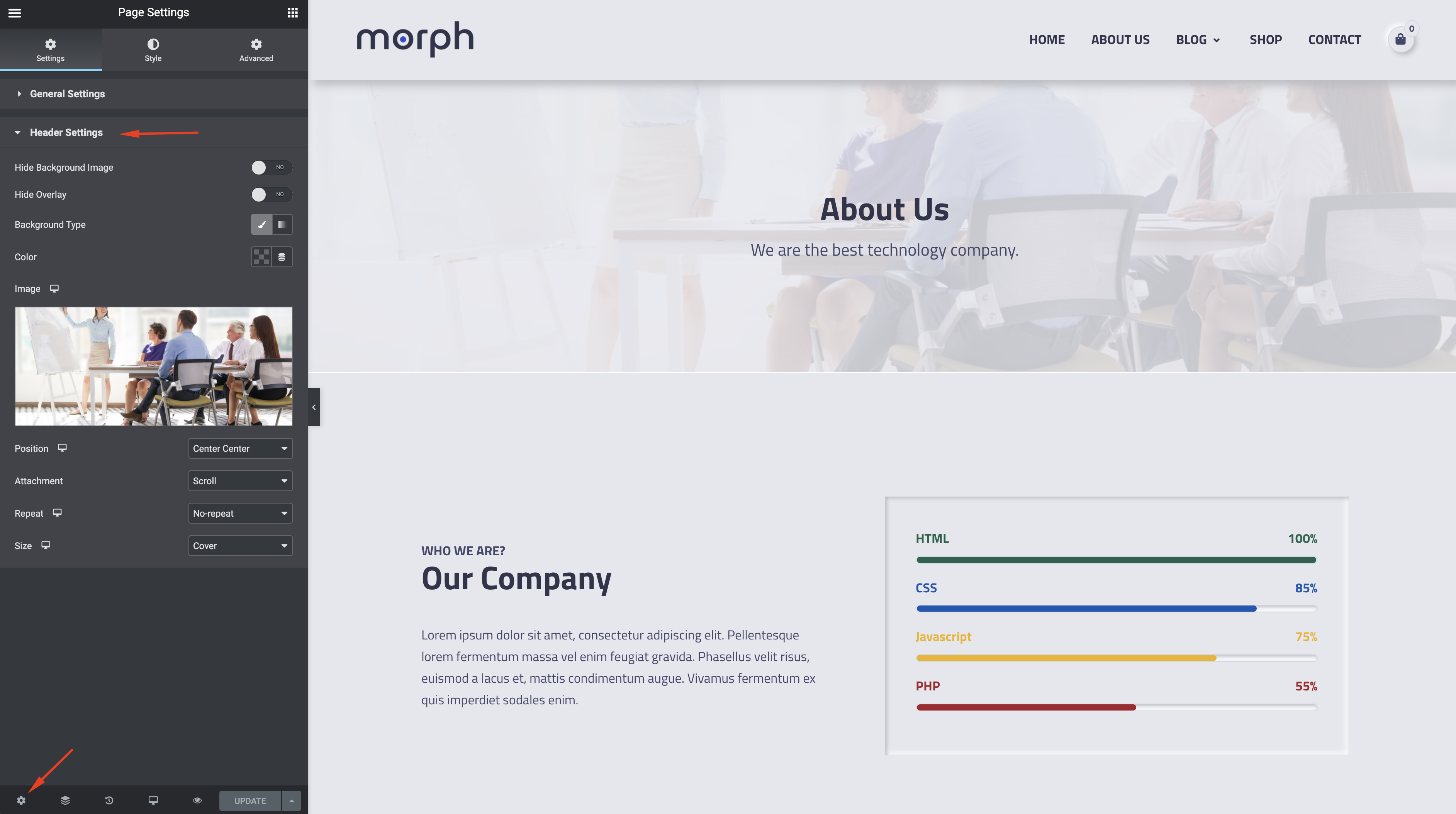
You can change the header image of the Elementor page from page settings. Sitewide header settings are at the theme settings.

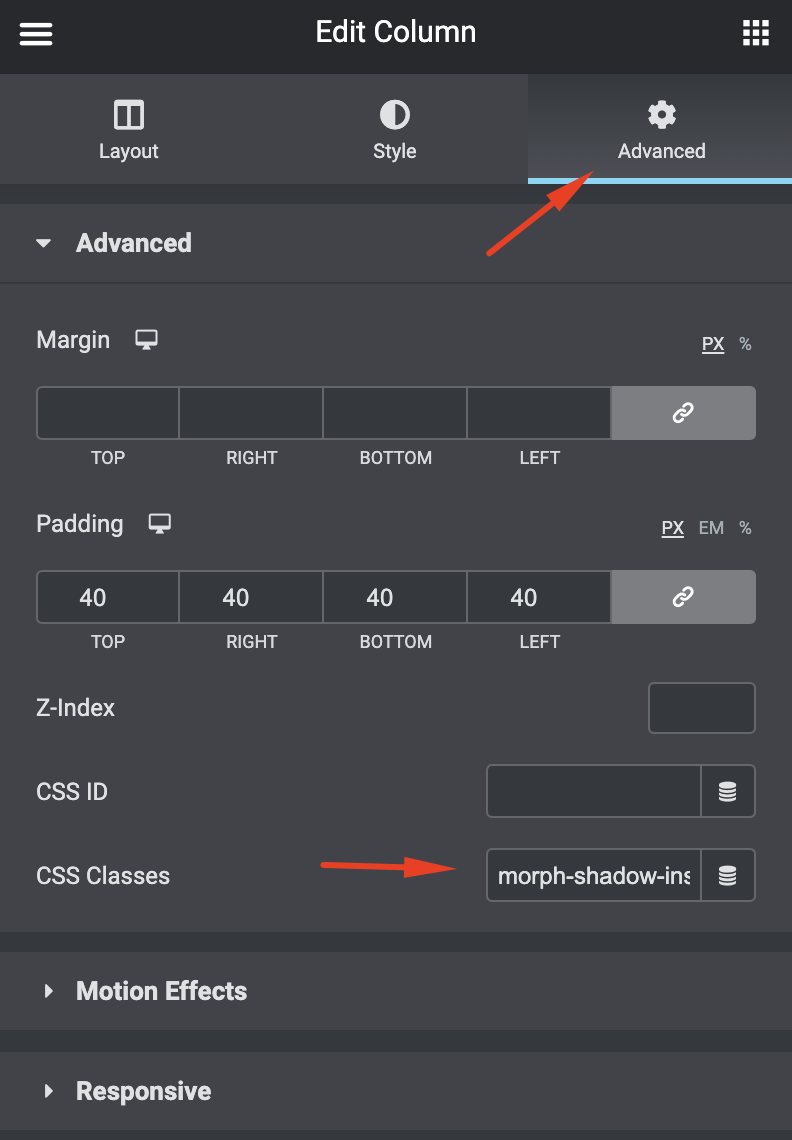
You can add morph-shadow or morp-shadow-inset class to "CSS Classes" field to add a shadow to the element, section or column.

Mailchimp Sign-up Form
To use this widget, you should upload/activate Mailchimp for WordPress plugin.
Compatibility
Morph is compatible with the following plugins;
-
Elementor
It’s about time for a live page builder, with no limits of design. A page builder that delivers high-end page designs and advanced capabilities, never before seen on WordPress.
-
WooCommerce
WooCommerce is a free eCommerce plugin that allows you to sell anything, beautifully. Built to integrate seamlessly with WordPress, WooCommerce is the world’s favorite eCommerce solution that gives both store owners and developers complete control.
-
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
-
Mailchimp for WordPress
MailChimp for WordPress, the absolute best. Subscribe your WordPress site visitors to your MailChimp lists, with ease.
-
Autoptimize
Autoptimize speeds up your website and helps you save bandwidth by aggregating and minimizing JS, CSS and HTML.