First Steps
Installation
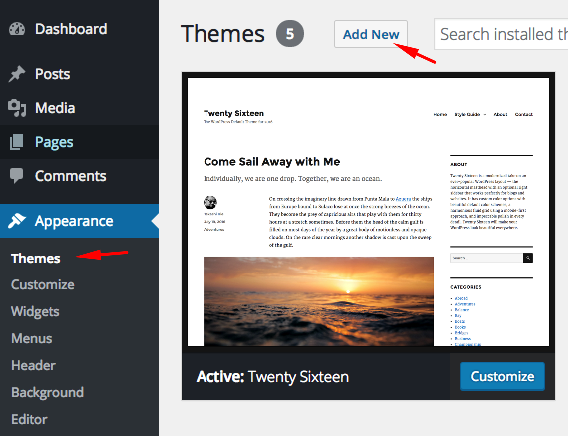
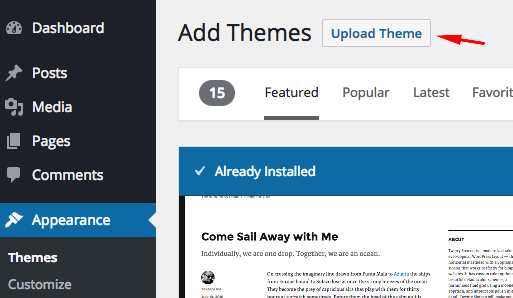
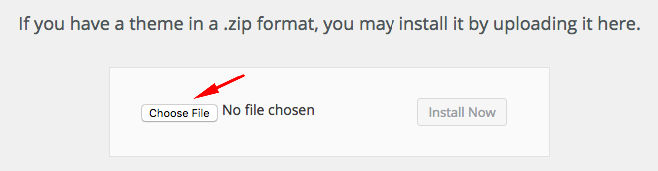
The first thing you need to do when you want to install a new WordPress theme is to login to your site admin page. Once there, go to Appearance -> Themes. Here, you will see all the themes you have currently installed in your application. To add another one, simply click on the Install Themes tab. Upload the zip file from your local hard drive.




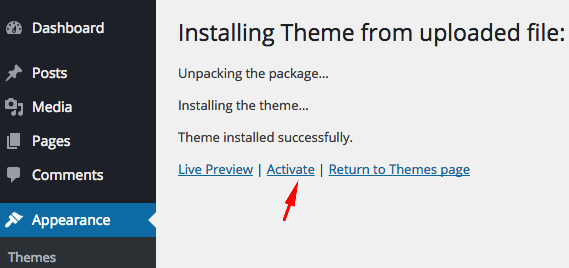
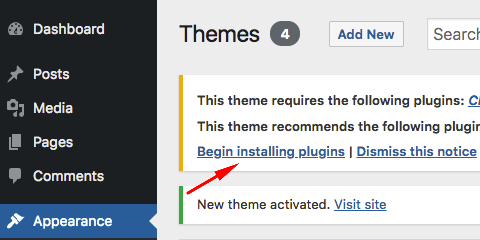
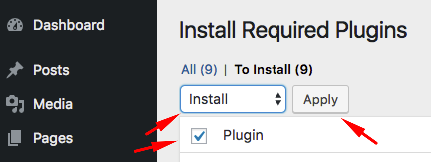
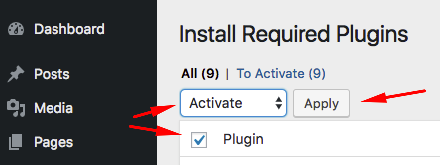
If you want to use the theme with all available features (Custom post types,shortcodes,widgets,page builder...etc), you should upload and activate all the required plugins. After the installation of the theme, you will see a message about this. Click "Begin Installing Plugins", install the plugins and activate them.




Loading Demo Content
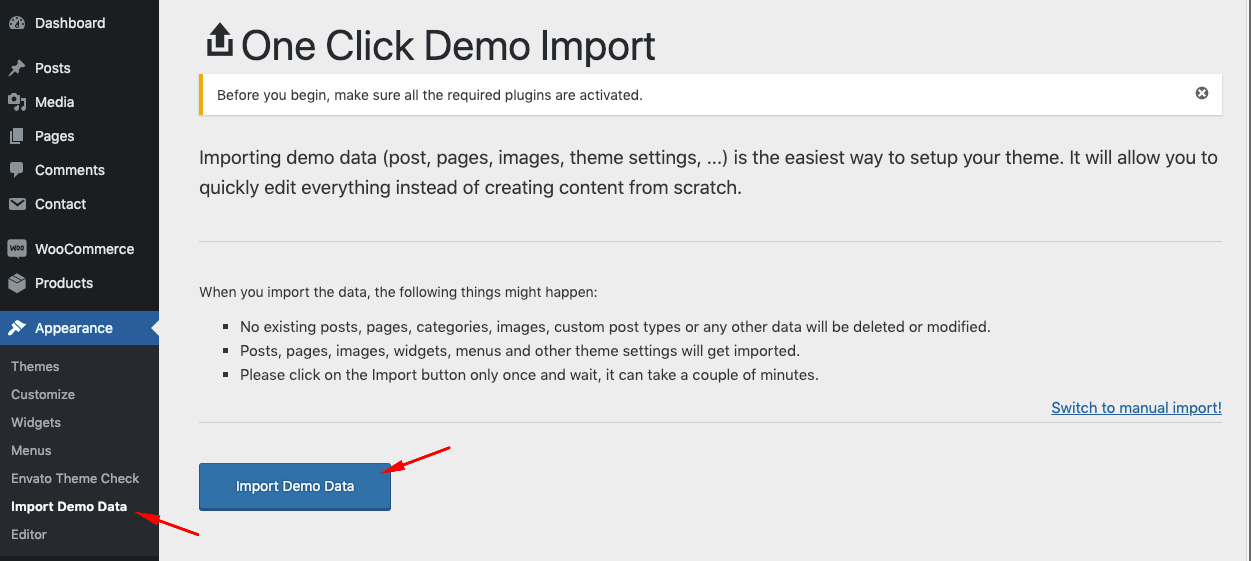
Go to Appearance->Import Demo Data and click on the Import button only once and wait, it can take a couple of minutes.

Creating Front Page & Blog Page
First of all, you should create a static page for your frontpage display.
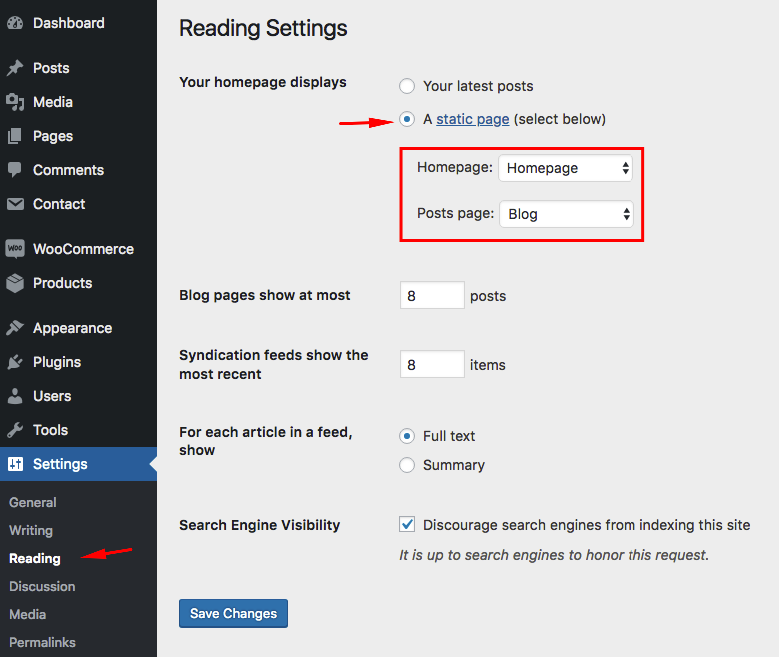
After that, go to Settings->Reading and select in the drop-down box this page for the front page display.
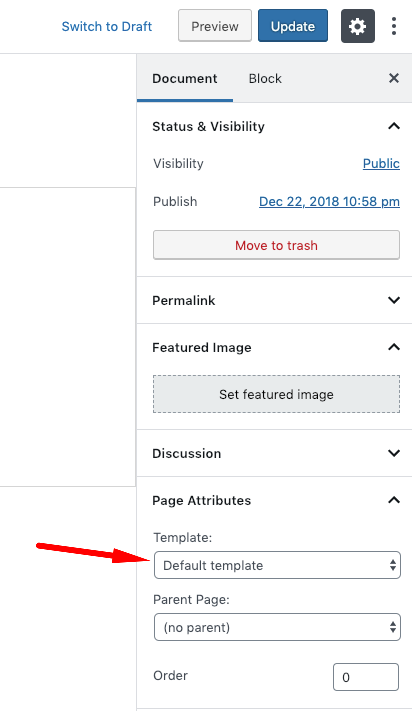
To create a blog page, create another blank page (select default page template).
After that go to Settings->Reading and select in the drop-down box the name of the Page that will now contain your Posts. If you do not select a Page here, your Posts will only be accessible via other navigation features such as category, calendar, or archive links.

Adding Logo
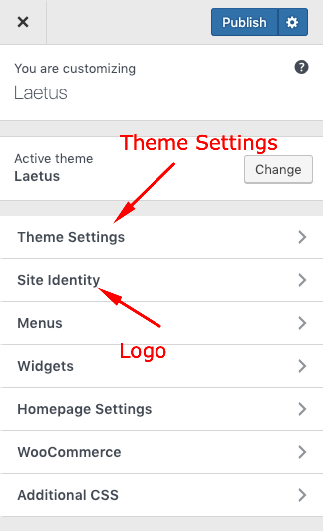
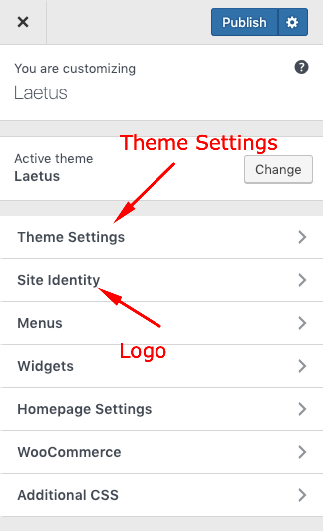
You can upload your logo from Appearance->Customize->Site Identity. You can play with "Logo Height" and "Logo Padding" values.

Page Templates

- Default Template
- "Default template" is a standard fullwidth page template.
- Blog Templates
- These page templates display your blog posts in different layouts.
- Projects Templates
- These page templates display your projects in different layouts.
Sidebar
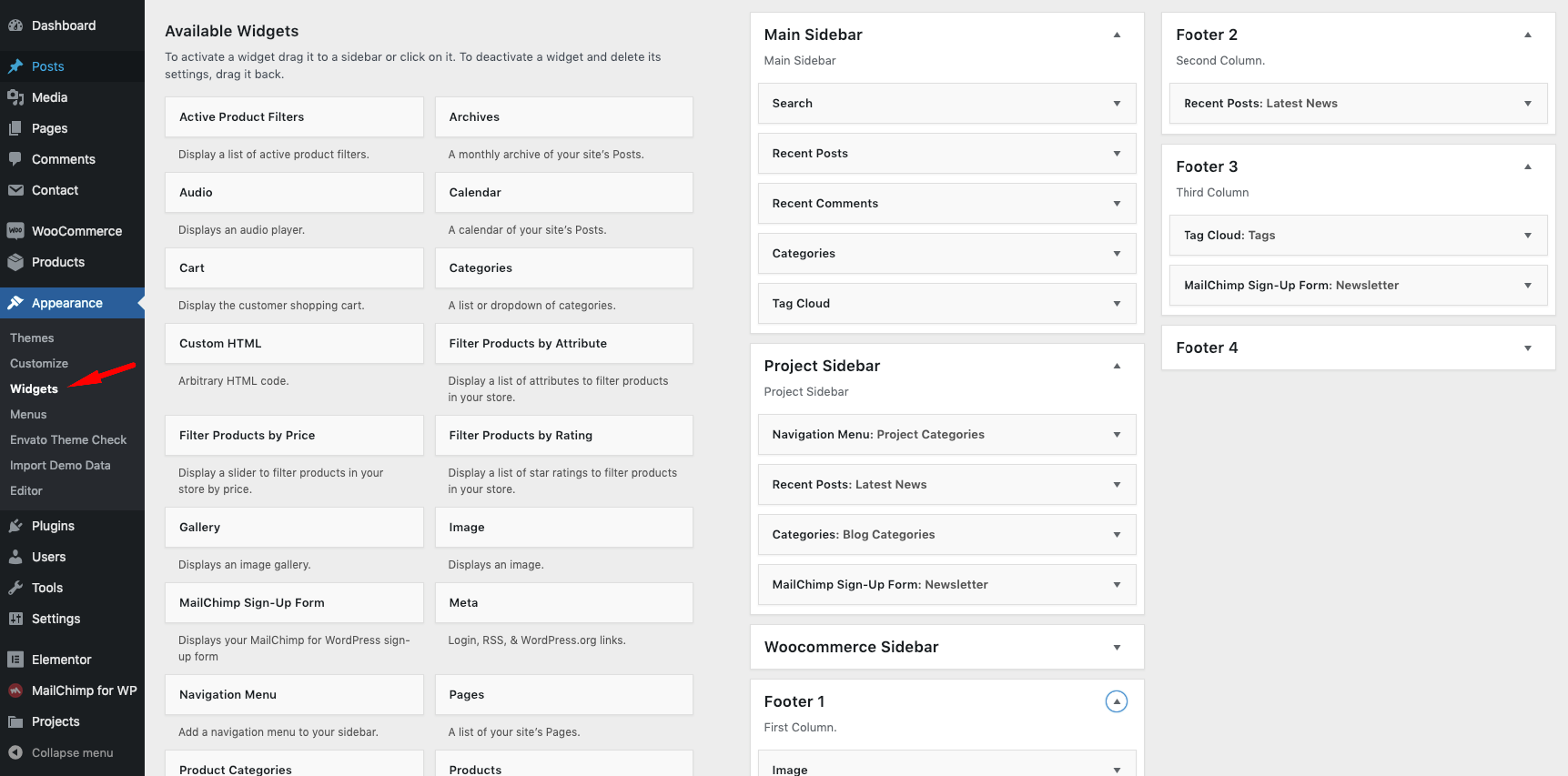
There are 3 widget areas in Laetus.
- Main Sidebar
- This field is displayed on blog pages.
- Project Sidebar
- This field is displayed on "Projects - 2 Column" page template.
- WooCommerce Sidebar
- This field is displayed on all WooCommerce pages. WooCommerce plugin is required.

Customizer
With WordPress Customizer, you can drastically change the appearance and functionality of your website from one, manageable interface. That includes making changes to page elements including your site title, theme settings, background image, colors, menus etc.
You can find all theme settings in Appearance->Customizer->Theme Settings.


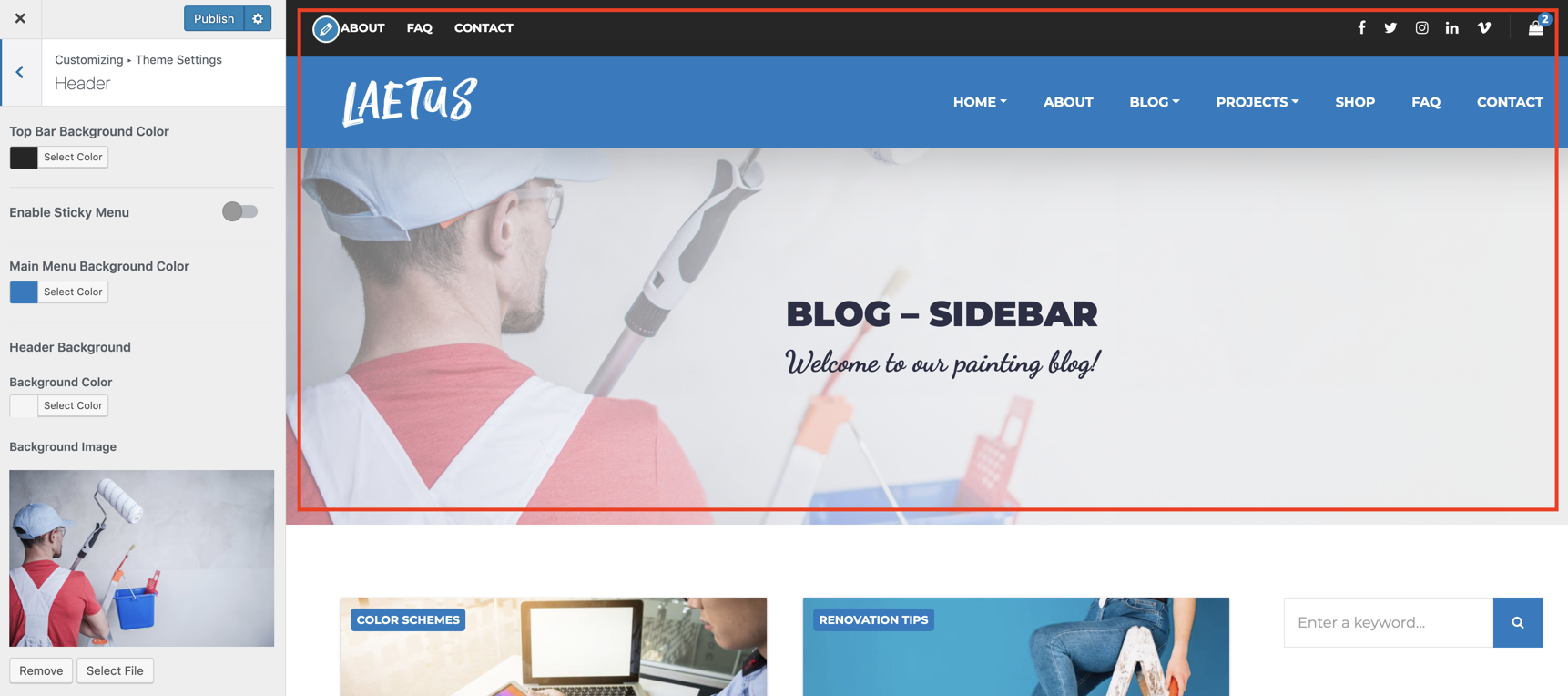
1) Header
You can customize site header from this section.

2) Header Icons
You can use this section to add social media icons to the top of the website.
3) Colors
You can change the primary and secondary colors of the theme from this section.
4) Typography
You can change default font sizes, font families, line-heights etc. from this section.
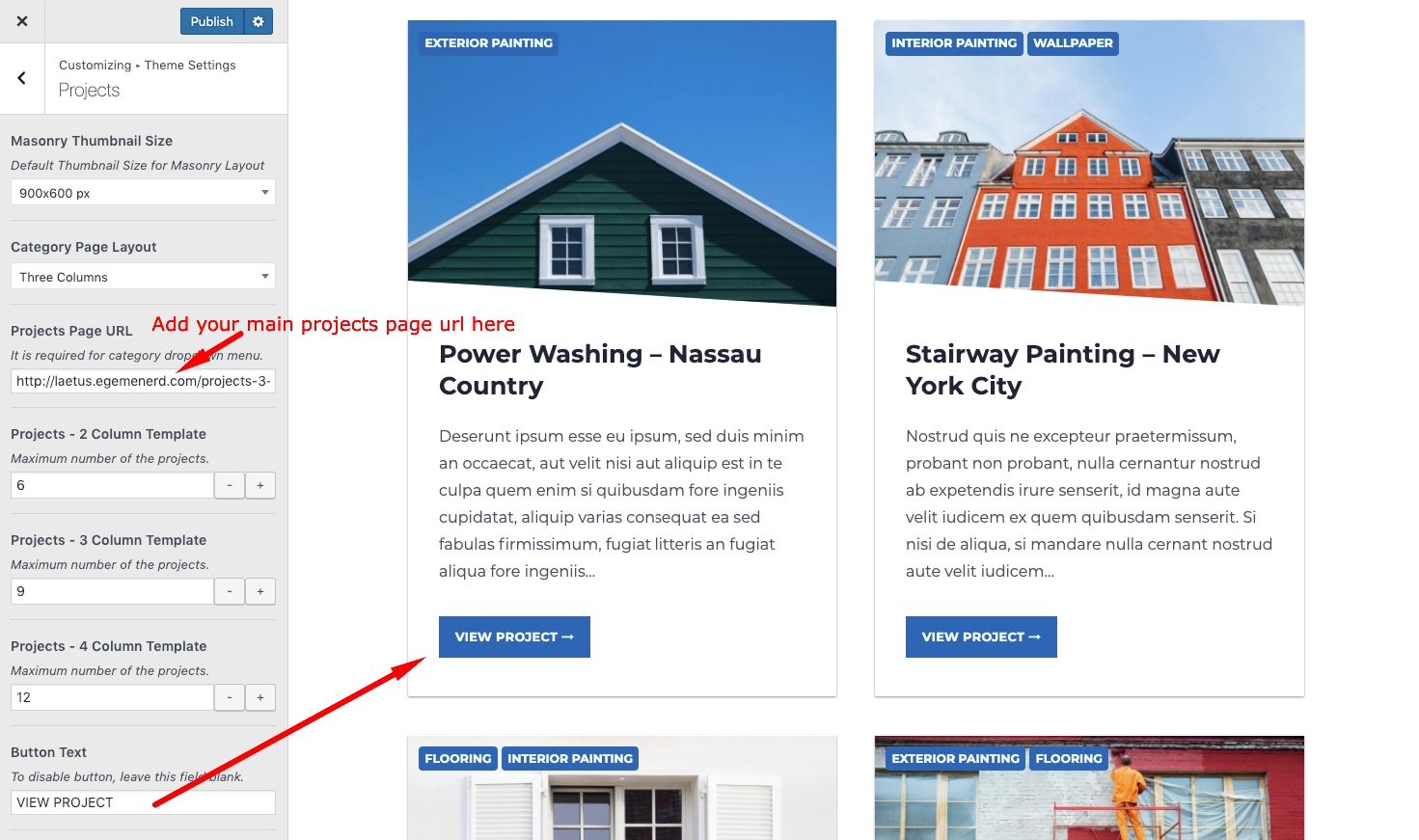
5) Projects
This section contains some general project settings. For more information about projects, please look at projects section.

6) Blog
This section contains the blog settings of the theme.
7) WooCommerce
Laetus is fully compatible with Woocommerce.
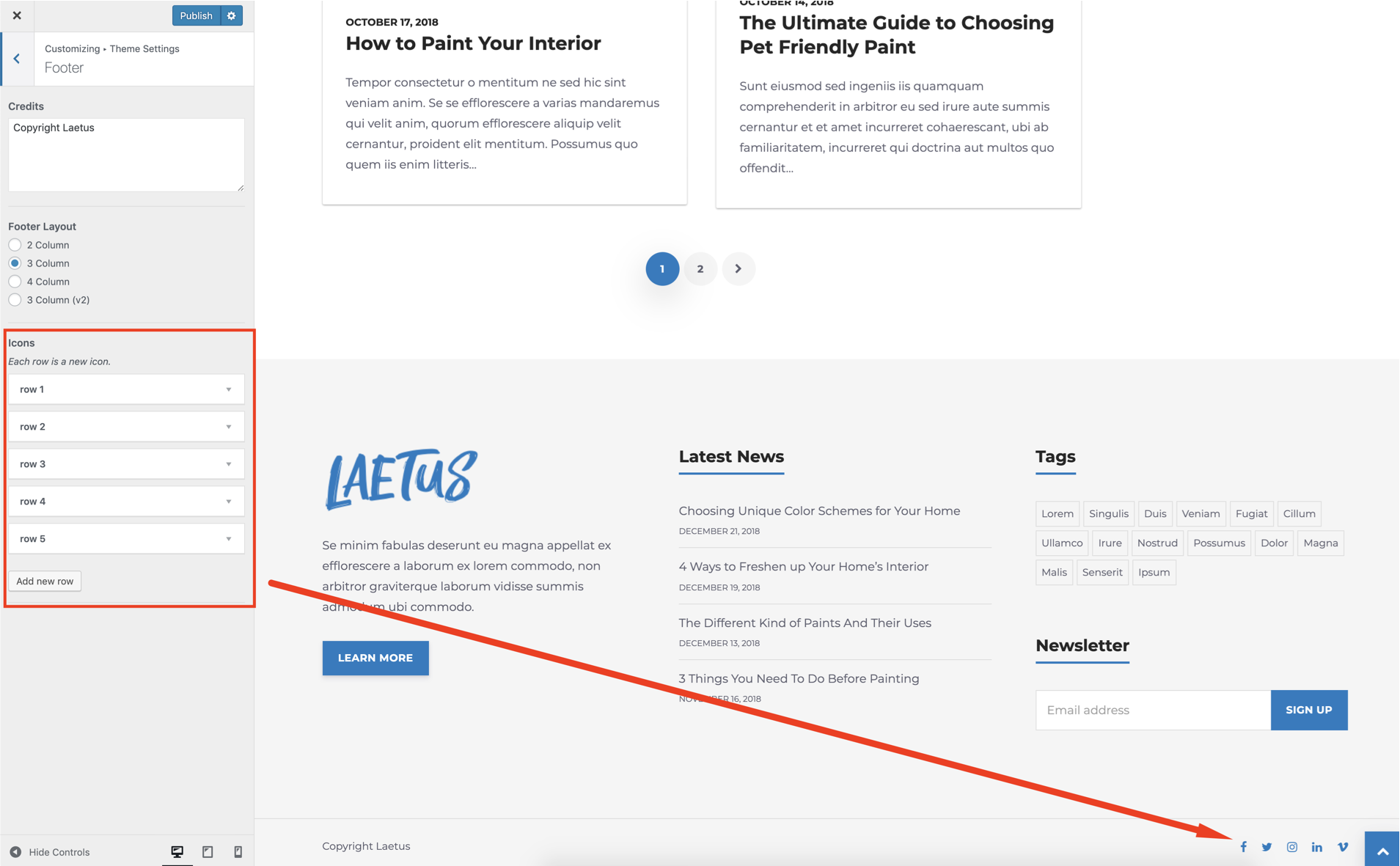
8) Footer
Footer settings are in this section.

Gutenberg
In WordPress 5.0, the classic content editor was replaced with a brand new block editor, known as Gutenberg. If you are an unexperienced Gutenberg user, we suggest you to read the following article;
How to Use the New WordPress Block EditorCustom Metaboxes
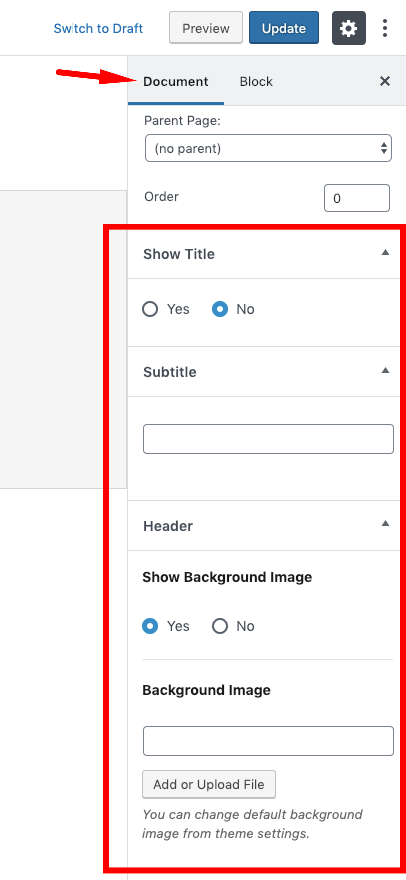
You can use the custom boxes in Gutenberg "Document" tab to customize the header of the post or page.

Excerpts
An excerpt in WordPress is a term used for article summary with a link to the whole entry. An excerpt can be auto generated by a WordPress theme.
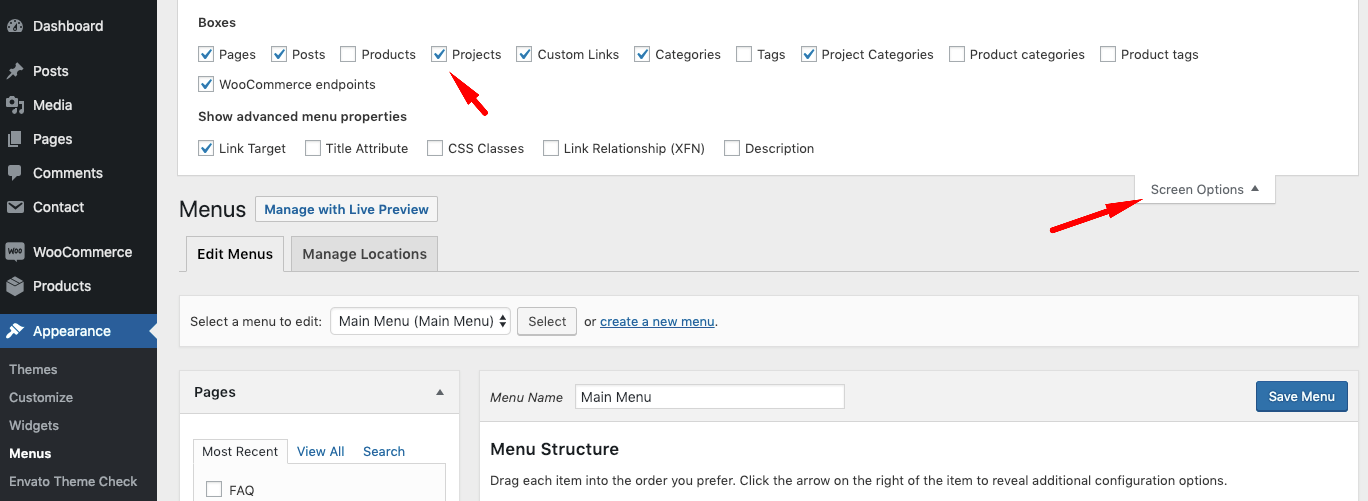
Another way to create excerpts for a WordPress post is by entering the summary of an article in Excerpt field on Post Edit screen. This field is not displayed in the post edit screen by default. To enable it a user needs to click on Screen Options button on the top right corner of post edit screen and then enable it.
Featured Image
The Featured Image (also known as post thumbnail) is a WordPress theme feature which allows you to add a representative image to the posts.
Elementor Page Builder
Laetus is fully compatible with Elementor plugin. Elementor is the best WordPress Page Builder, with over 1000000 active installs. You can create a beautiful website using a simple, intuitive drag and drop Interface.

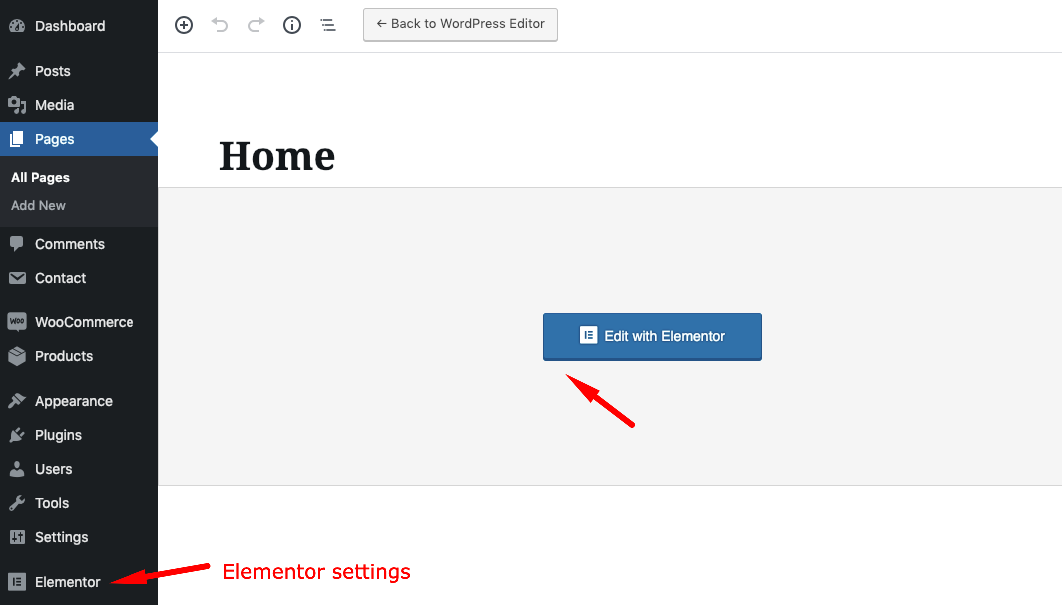
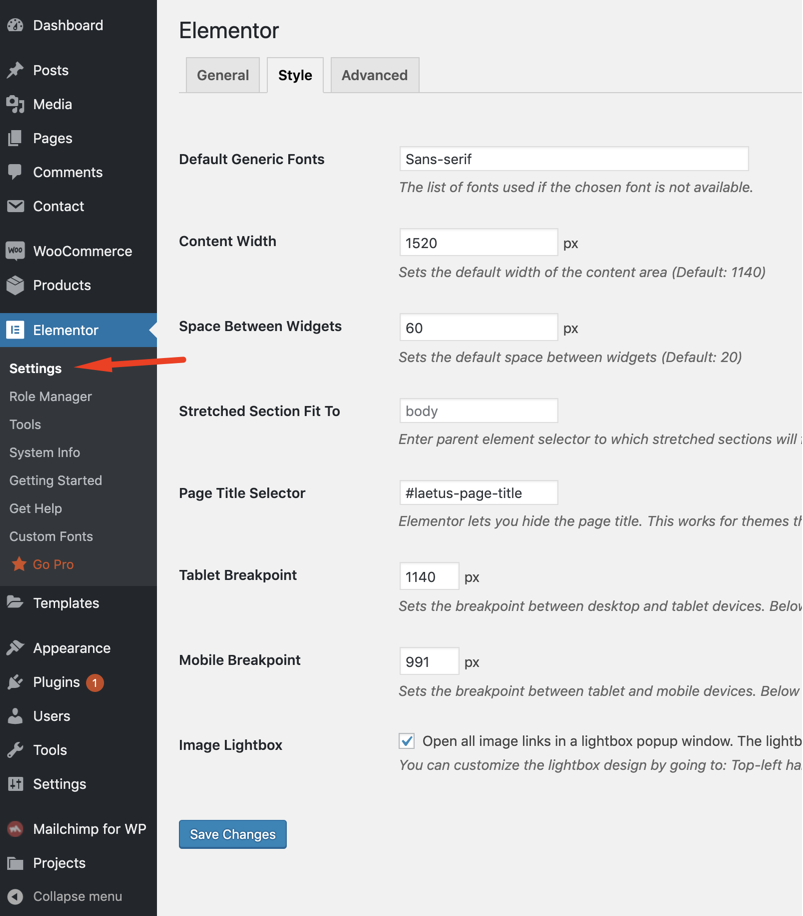
Elementor settings;


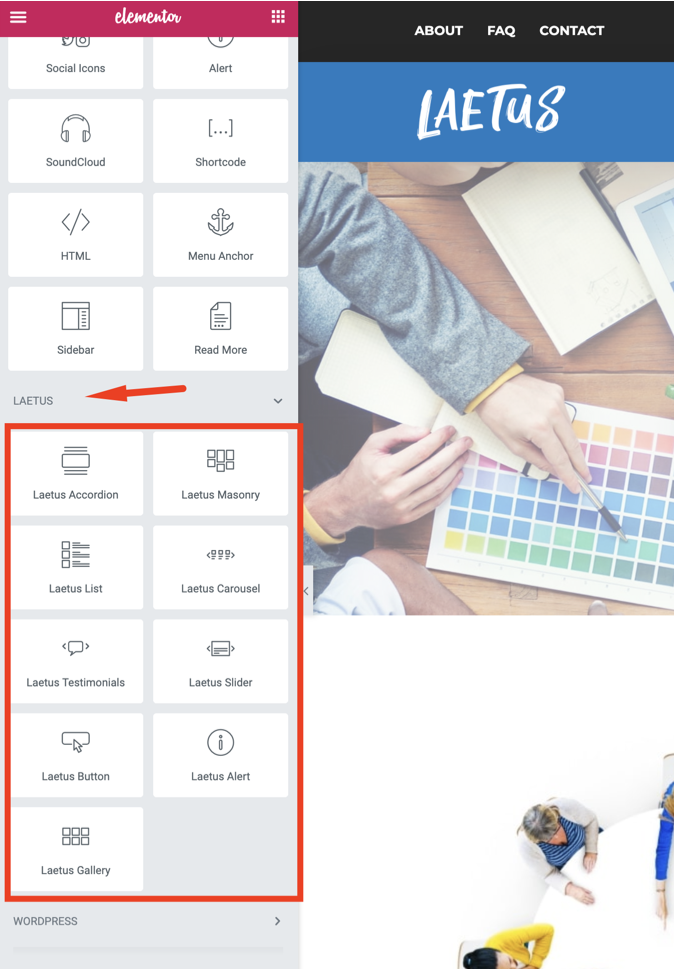
Laetus Elementor widgets;

Mailchimp Sign-up Form
To use this widget, you should upload/activate Mailchimp for WordPress plugin.
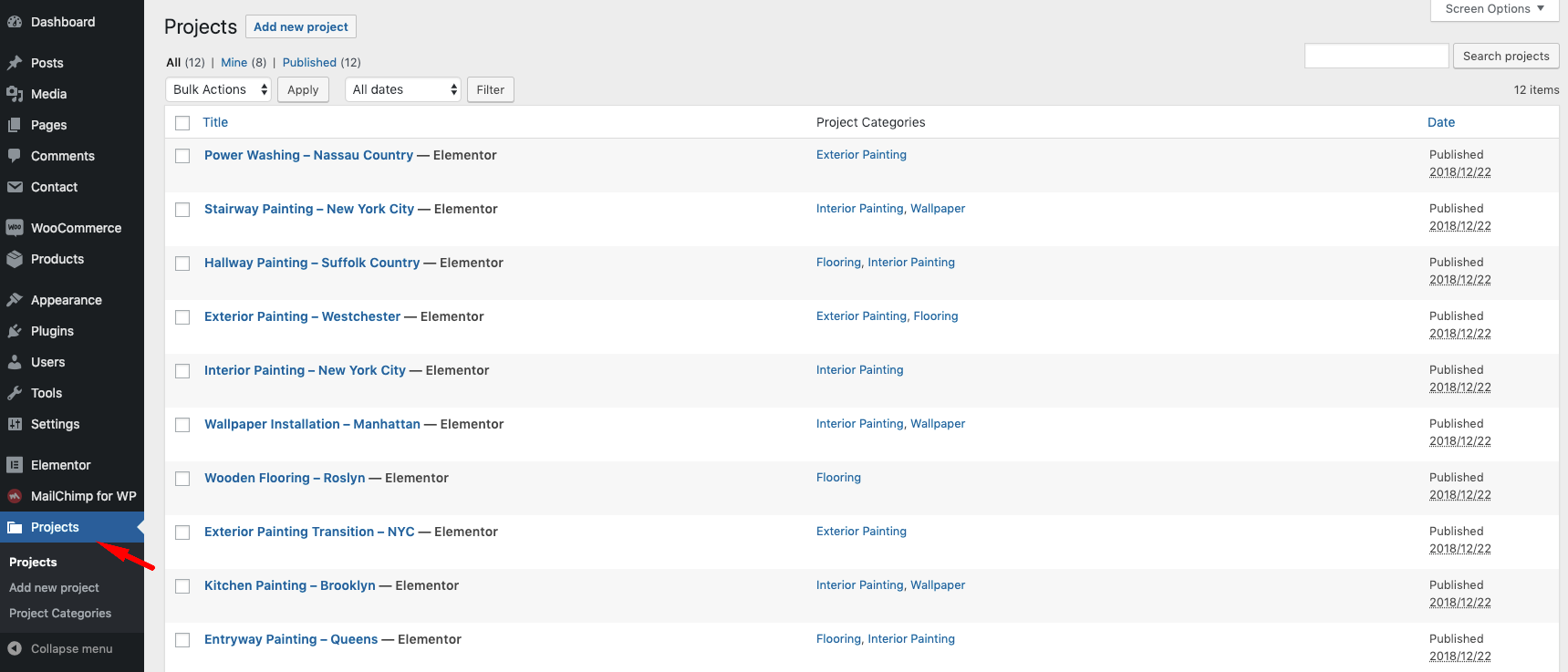
Projects
"Projects" is a WordPress custom post type. You can create pages for your projects using Gutenberg or Elementor.

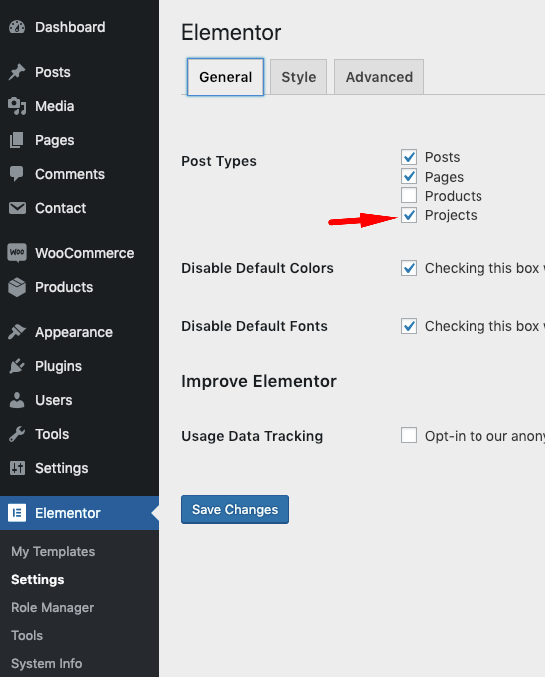
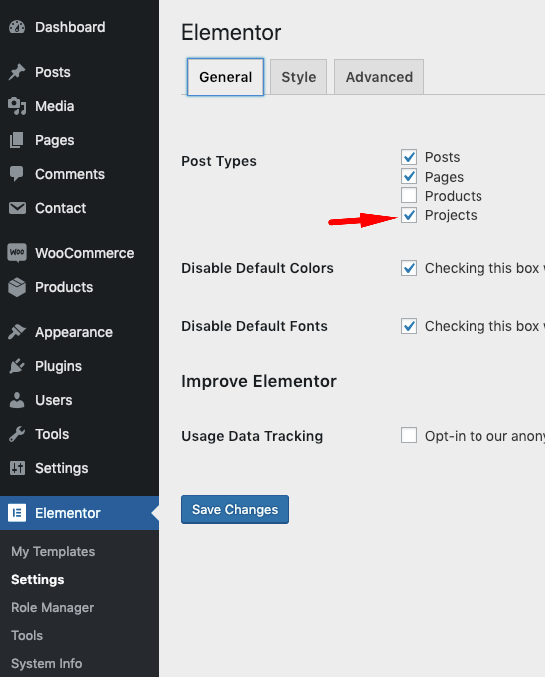
To use Elementor on project pages, "Projects" post type must be enabled from Elementor->Settings.

To display your projects, you can use projects page templates.
You can use Laetus Masonry, Laetus List and Laetus Carousel widgets to display your projects on any page.
Compatibility
Laetus is compatible with the following plugins;
-
Elementor
It’s about time for a live page builder, with no limits of design. A page builder that delivers high-end page designs and advanced capabilities, never before seen on WordPress.
-
WooCommerce
WooCommerce is a free eCommerce plugin that allows you to sell anything, beautifully. Built to integrate seamlessly with WordPress, WooCommerce is the world’s favorite eCommerce solution that gives both store owners and developers complete control.
-
Intuitive Custom Post Order
You can use this plugin to change the order of the custom post types. After the plugin activation, you should select sortable items from 'Intuitive CPT' menu of Setting menu in WordPress.
-
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
-
Mailchimp for WordPress
MailChimp for WordPress, the absolute best. Subscribe your WordPress site visitors to your MailChimp lists, with ease.
-
Autoptimize
Autoptimize speeds up your website and helps you save bandwidth by aggregating and minimizing JS, CSS and HTML.