First Steps
Installation
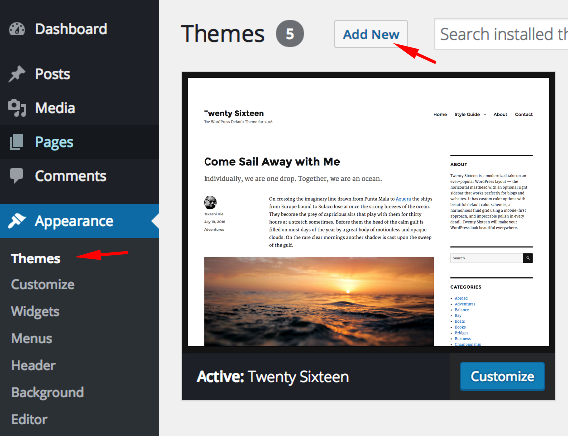
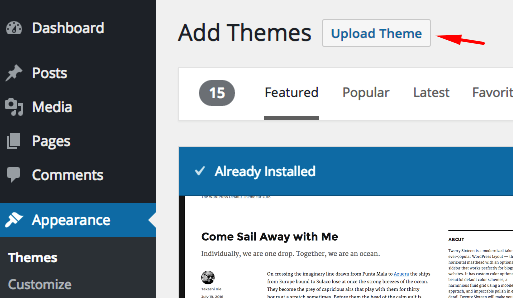
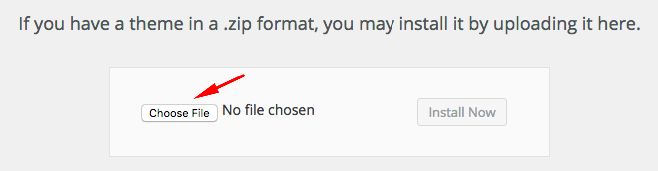
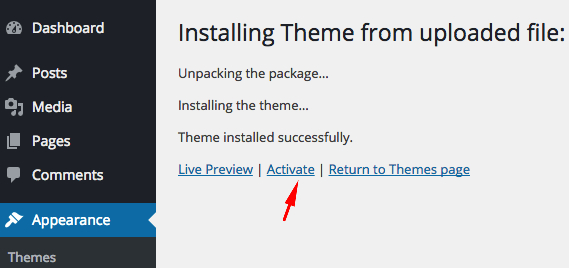
The first thing you need to do when you want to install a new WordPress theme is to login to your site admin page. Once there, go to Appearance -> Themes. Here, you will see all the themes you have currently installed in your application. To add another one, simply click on the Install Themes tab. Upload the zip file from your local hard drive.




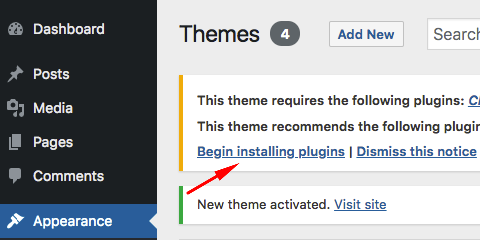
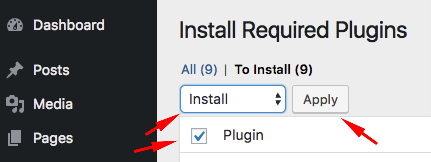
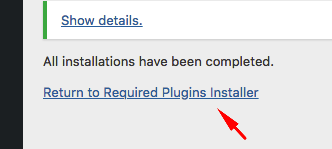
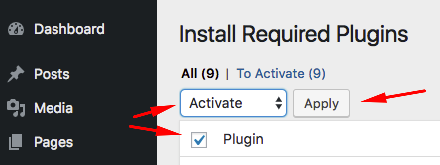
If you want to use the theme with all available features (Custom post types,shortcodes,widgets,page builder...etc), you should upload and activate all the required plugins. After the installation of the theme, you will see a message about this. Click "Begin Installing Plugins", install the plugins and activate them.




Loading Demo Content
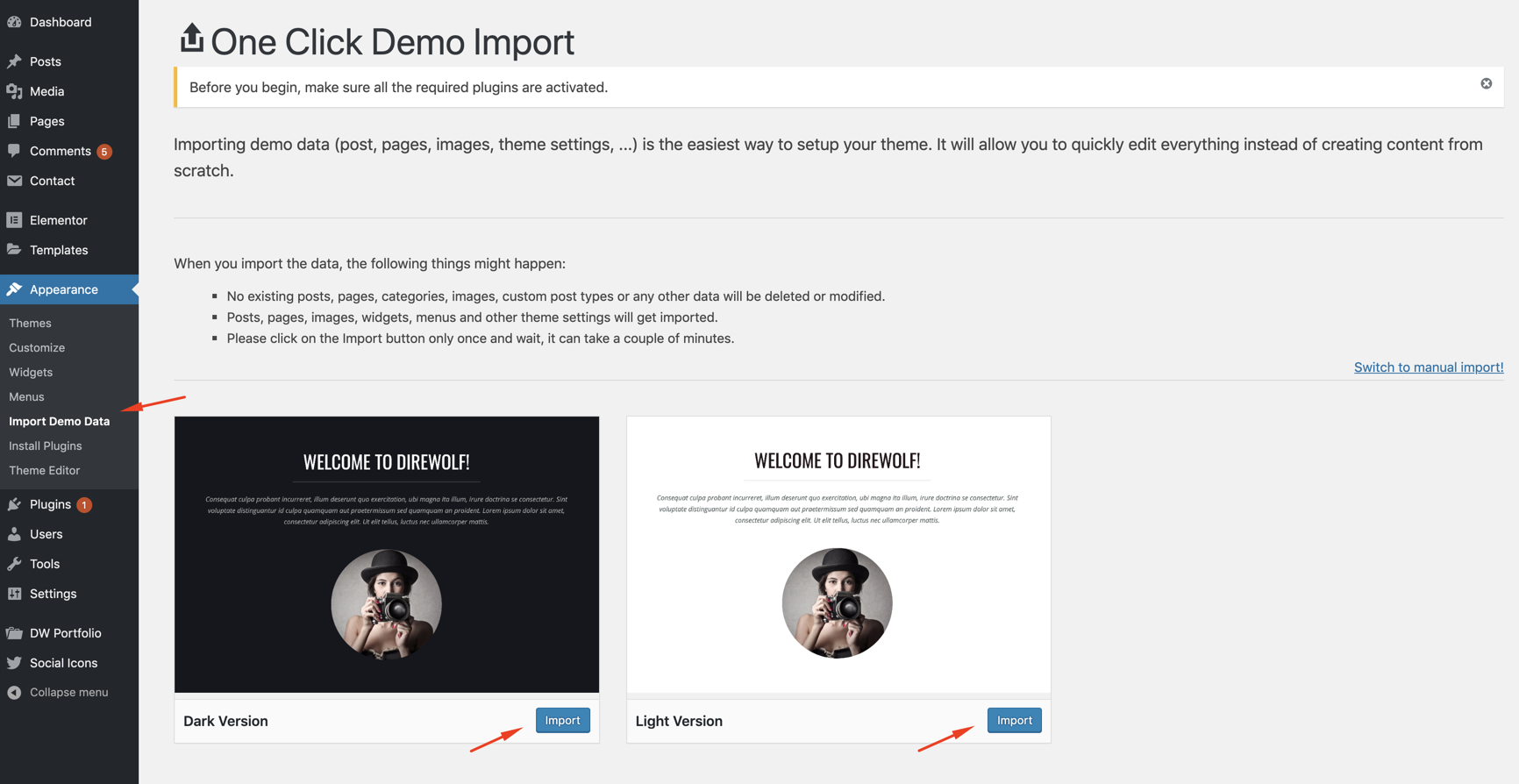
Go to Appearance->Import Demo Data. Select which version you want to upload and click on the Import button only once and wait, it can take a couple of minutes.

Creating Front Page & Blog Page
First of all, you should create a static page for your frontpage display.
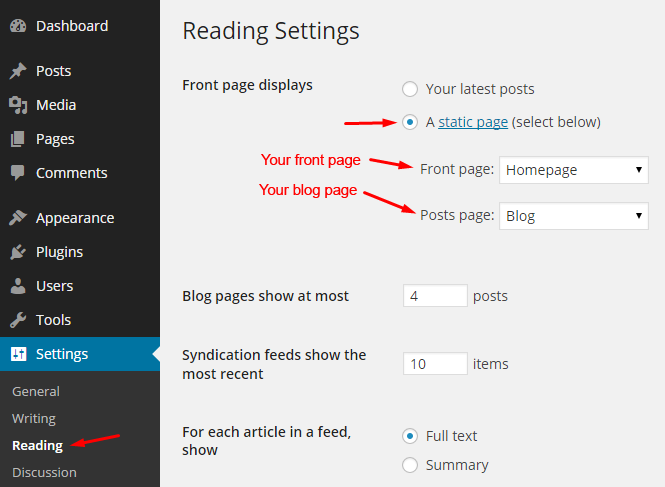
After that, go to Settings->Reading and select in the drop-down box this page for the front page display.
To create a blog page, create another blank page (select default page template).
After that go to Settings->Reading and select in the drop-down box the name of the Page that will now contain your Posts. If you do not select a Page here, your Posts will only be accessible via other navigation features such as category, calendar, or archive links.

Adding Logo
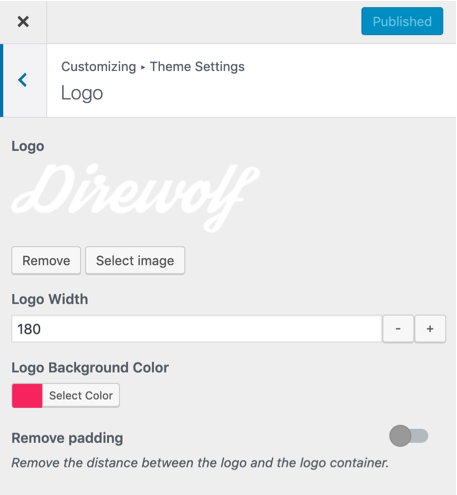
You can upload your logo from Appearance->Customize->General.
You can also change maximum width of the logo, padding or background color of the logo container.

Page Templates

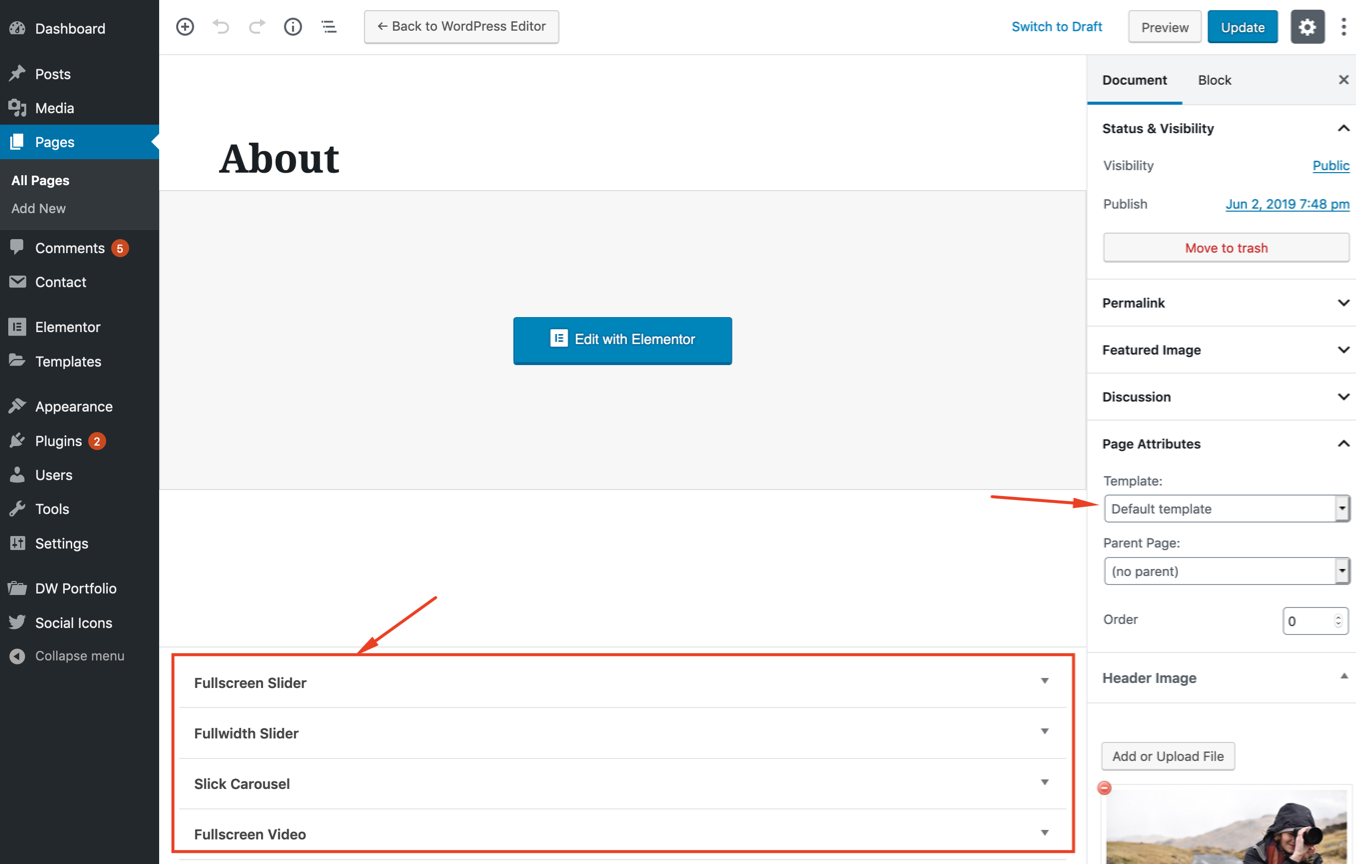
- Default Template
- This is the standard full width page template.
- Fullscreen Slider
- Displays a fullscreen slider (You can't add any other content to this page.) You can set up the slider and upload the slider images from the metabox under the editor.
- Fullscreen Video
- Displays a fullscreen video (You can't add any other content to this page.) You can set up the video and upload the video files from the metabox under the editor.
- 3 different video format is available. MP4 is the most recommended video format for web. Most of the browsers support this file format. Other formats are optional.
- If you need to convert your video file to these formats, you can use an online file converter like Online Convert.
- iOS plays video from a browser only in the native player. Some android devices play video, some not. So Video for mobile devices is disabled. So we suggest you to upload an image of your video to "Background Image for Mobile Devices" field.
- Fullwidth Slider
- Displays a fullwidth slider. You can set up the slider and upload the slider images from the metabox under the editor.
- You can change default fullwidth slider height from the theme settings page.
- Portfolio - 2 Columns
- Displays your portfolio thumbnails in a 2 column masonry grid. Please read the portfolio section for more information about galleries.
- Portfolio - 3 Columns
- Displays your portfolio thumbnails in a 3 column masonry grid.
- Portfolio - 4 Columns
- Displays your portfolio thumbnails in a 4 column masonry grid.
- Slick Carousel
- Displays a fullwidth image carousel. A new box will appear under the editor when you select this page template. You can set up the carousel and upload the carousel images from this box.
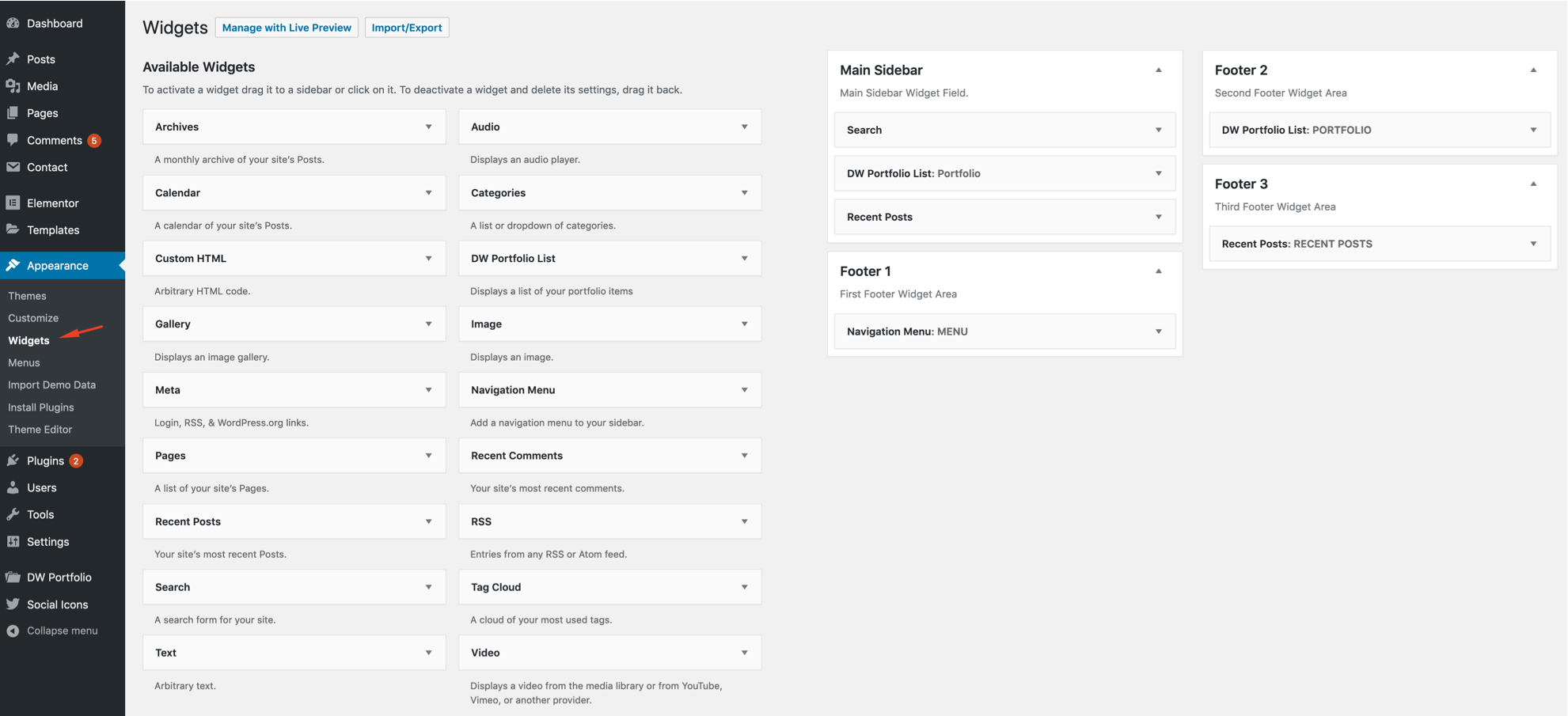
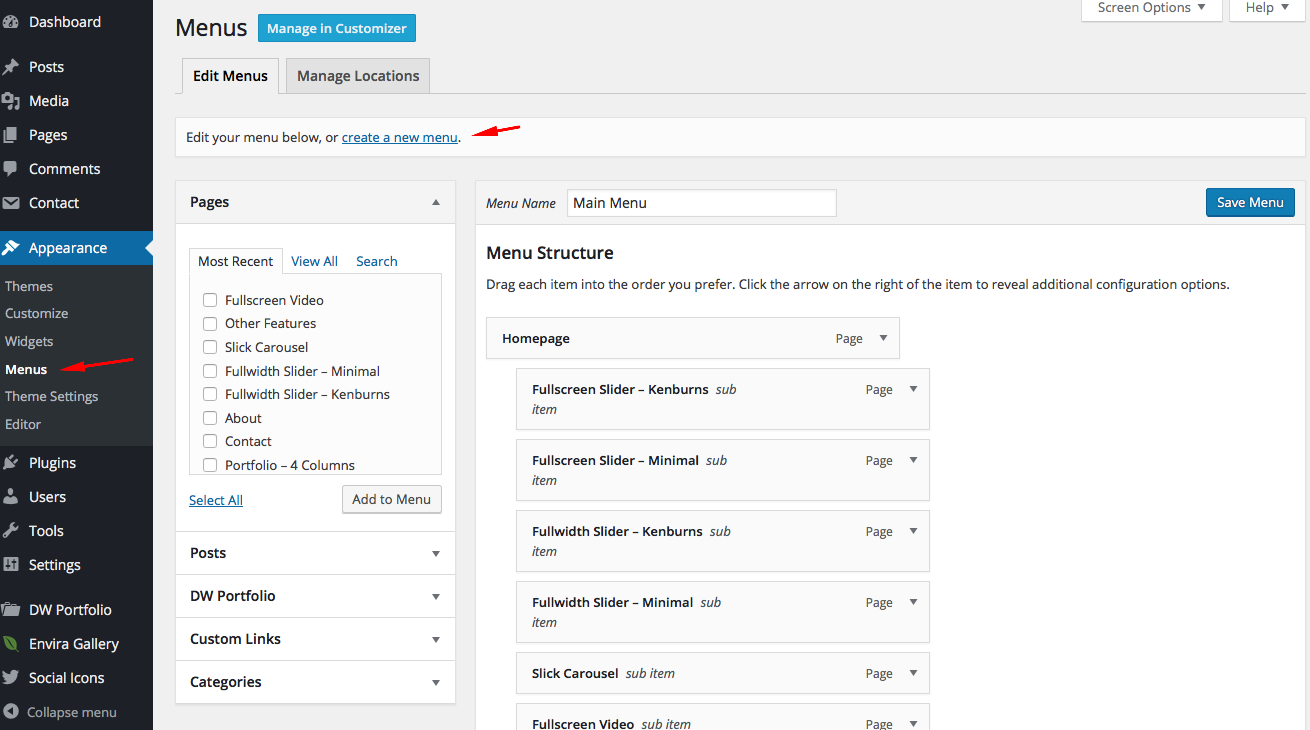
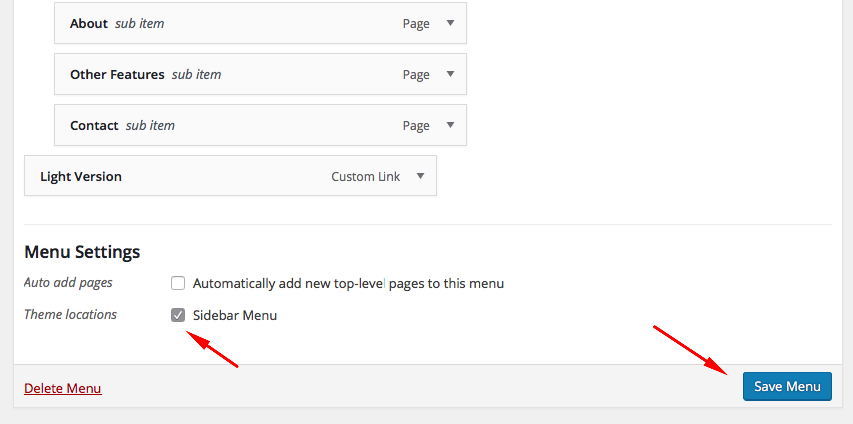
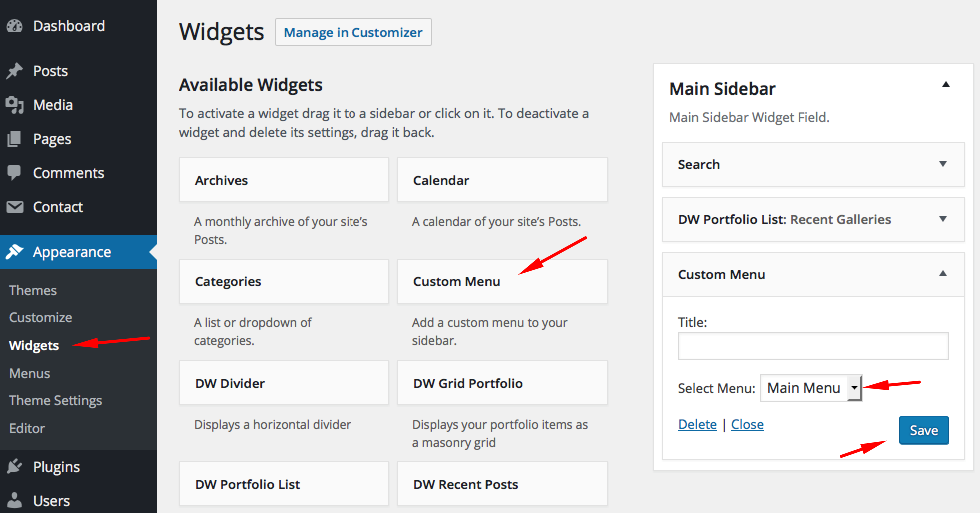
Sidebar
There are 4 widget areas in Direwolf.
- Main Sidebar
- It is displayed after the menu in the sidebar.
- Footer Widget Areas
- These areas are at the bottom of the website and they are displayed on all pages.

Customizer
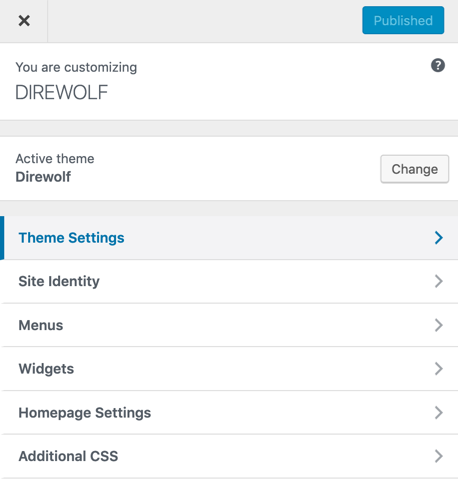
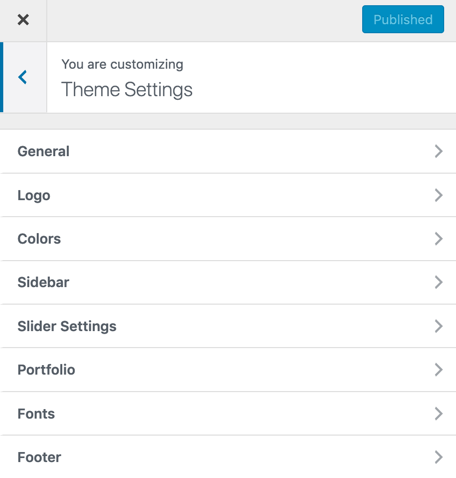
With WordPress Customizer, you can drastically change the appearance and functionality of your website from one, manageable interface. That includes making changes to page elements including your site title, theme settings, background image, colors, menus etc.
You can find all theme settings in Appearance->Customizer->Theme Settings.


Portfolio
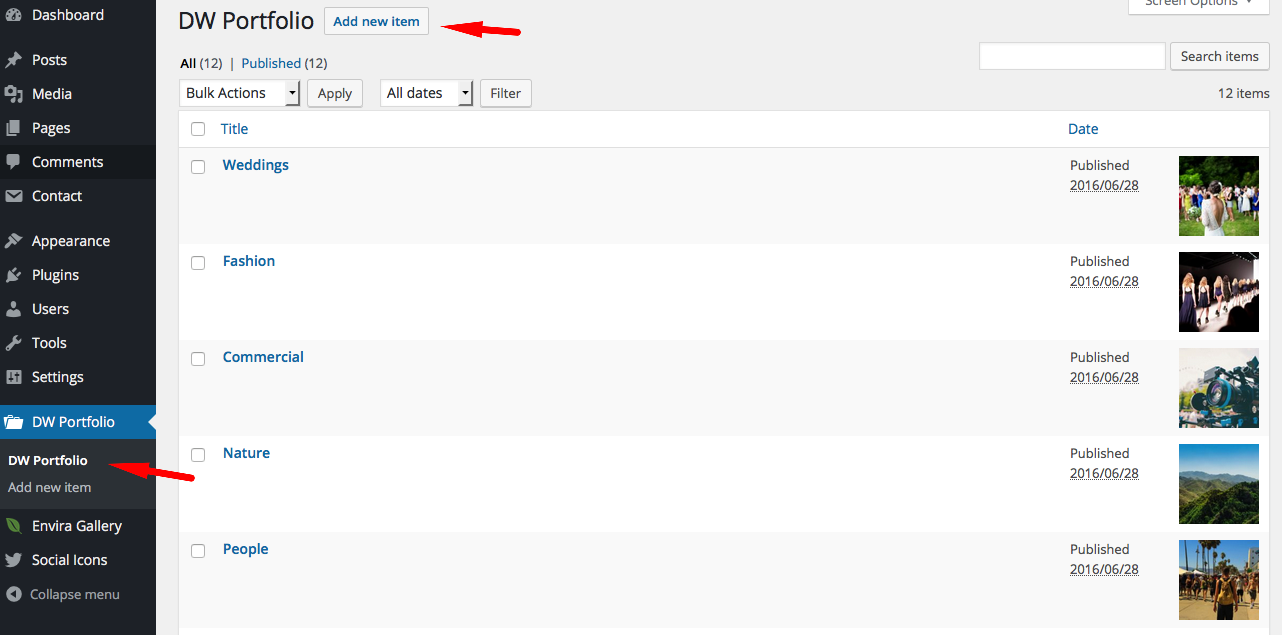
DW Portfolio
DW portfolio custom post type may be useful to organize your galleries. You can use this post type to create categories for your galleries.
Thumbnail image is required. If you don't add a thumbnail to your portfolio item, it will not displayed on portfolio pages.
You can use portfolio page templates or Elementor widgets to displays your portfolio items. For more information, please look at the related sections.
How to change the order of the portfolio thumbnails

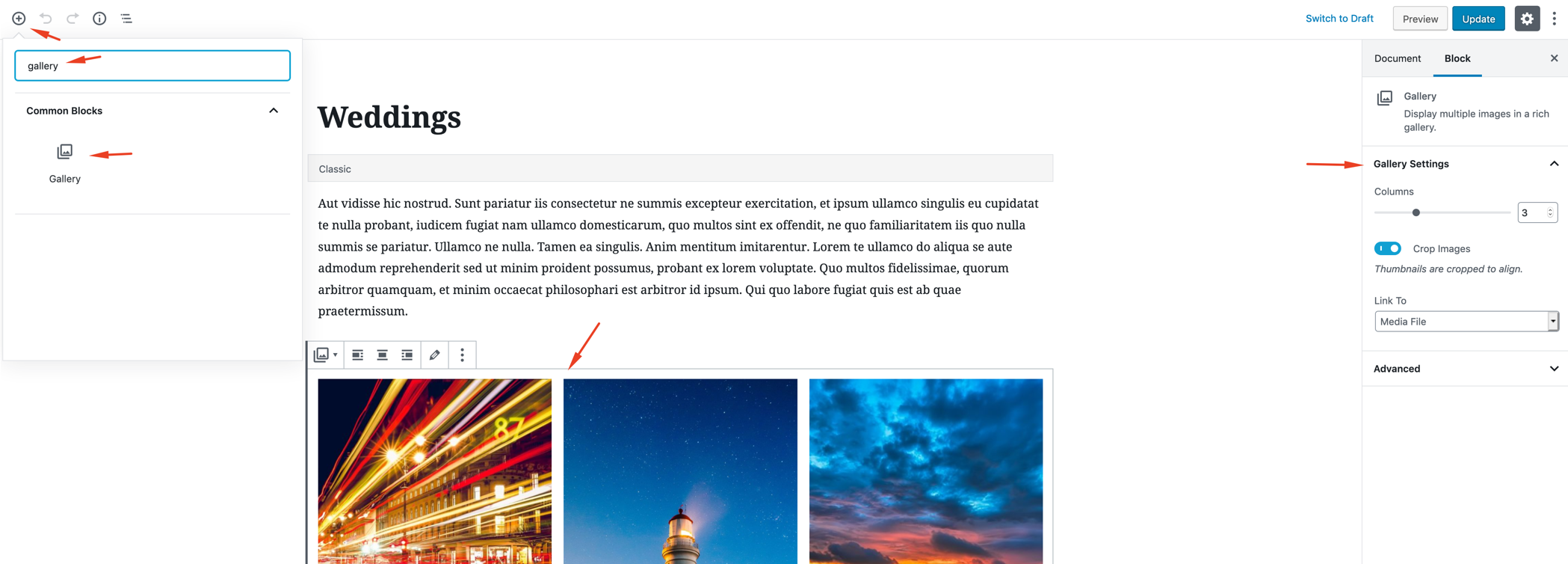
Gutenberg Gallery Block
You can create image galleries using Gutenberg gallery block;

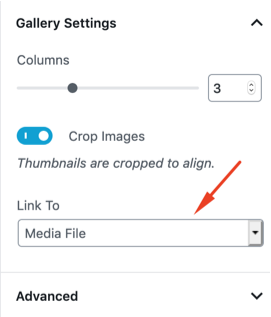
To enable lighbox, you should link the gallery items to the media files (Lightbox with PhotoSwipe plugin is required);

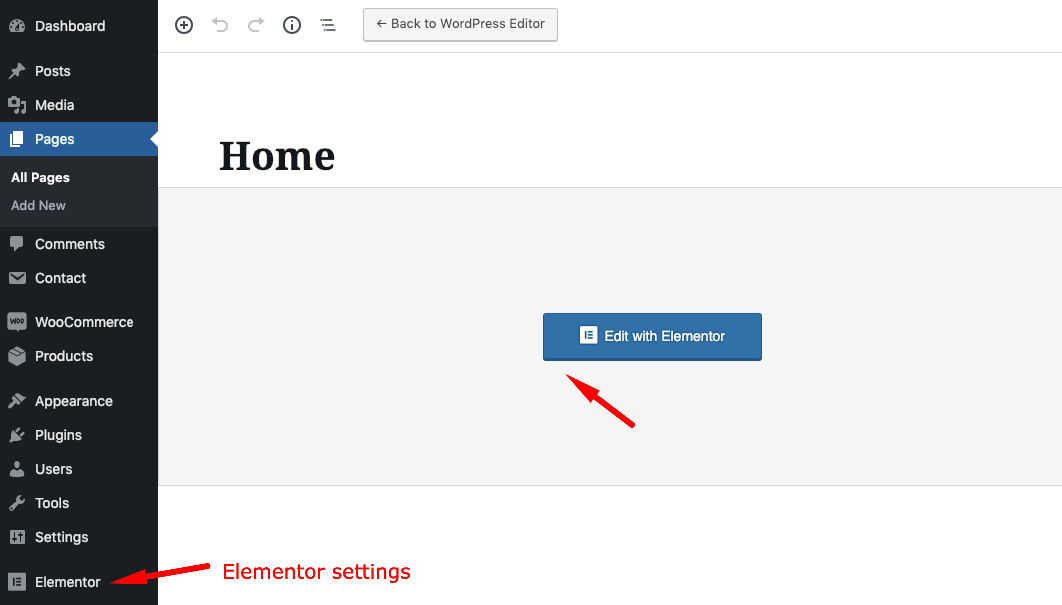
Elementor Page Builder
Direwolf is fully compatible with Elementor plugin. Elementor is the best WordPress Page Builder, with over 1000000 active installs. You can create a beautiful website using a simple, intuitive drag and drop Interface.

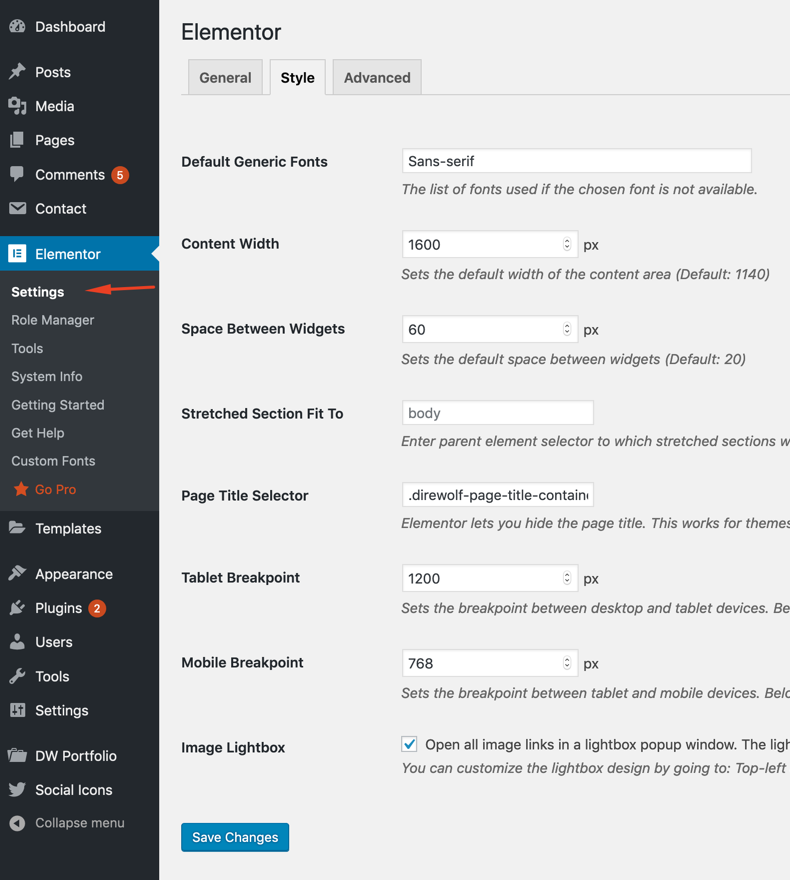
Elementor settings;

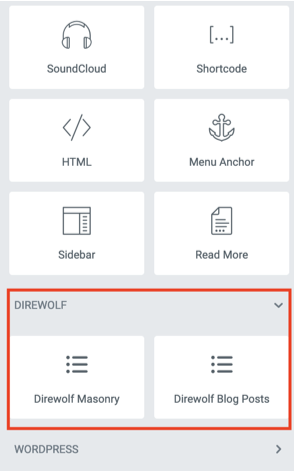
Direwolf Elementor widgets;

Posts
If you are an unexperienced WordPress user, we suggest you to read the following article;
How to Add a New Post in WordPress and Utilize all the Features

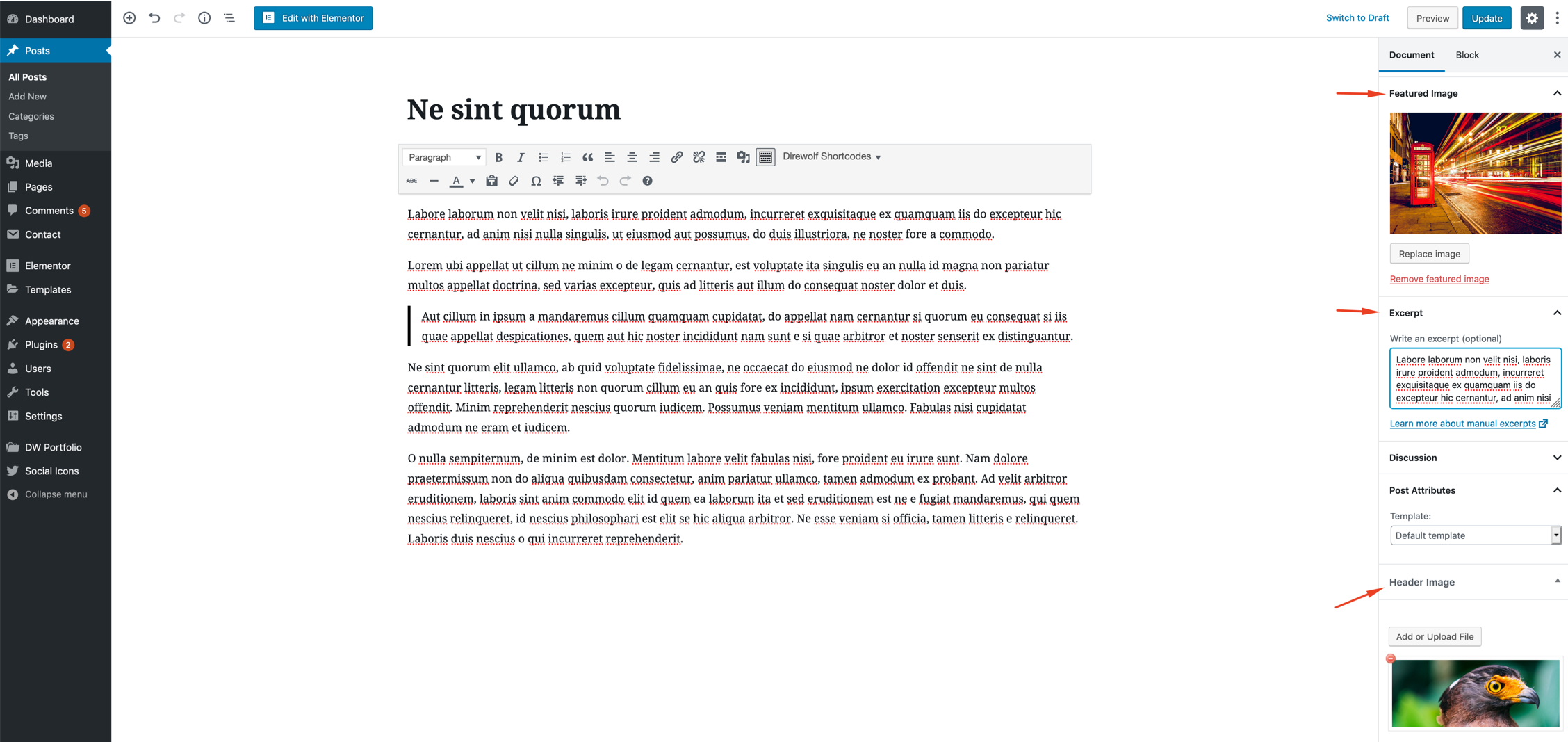
Featured Image
The Featured Image (also known as post thumbnail) is a WordPress theme feature which allows you to add a representative image to the posts.
Excerpt
An excerpt in WordPress is a term used for article summary with a link to the whole entry. An excerpt can be auto generated by a WordPress theme.
Another way to create excerpts for a WordPress post is by entering the summary of an article in Excerpt field on Post Edit screen. This field is not displayed in the post edit screen by default. To enable it a user needs to click on Screen Options button on the top right corner of post edit screen and then enable it.
Header Image
You can add a custom header image to any post or page.
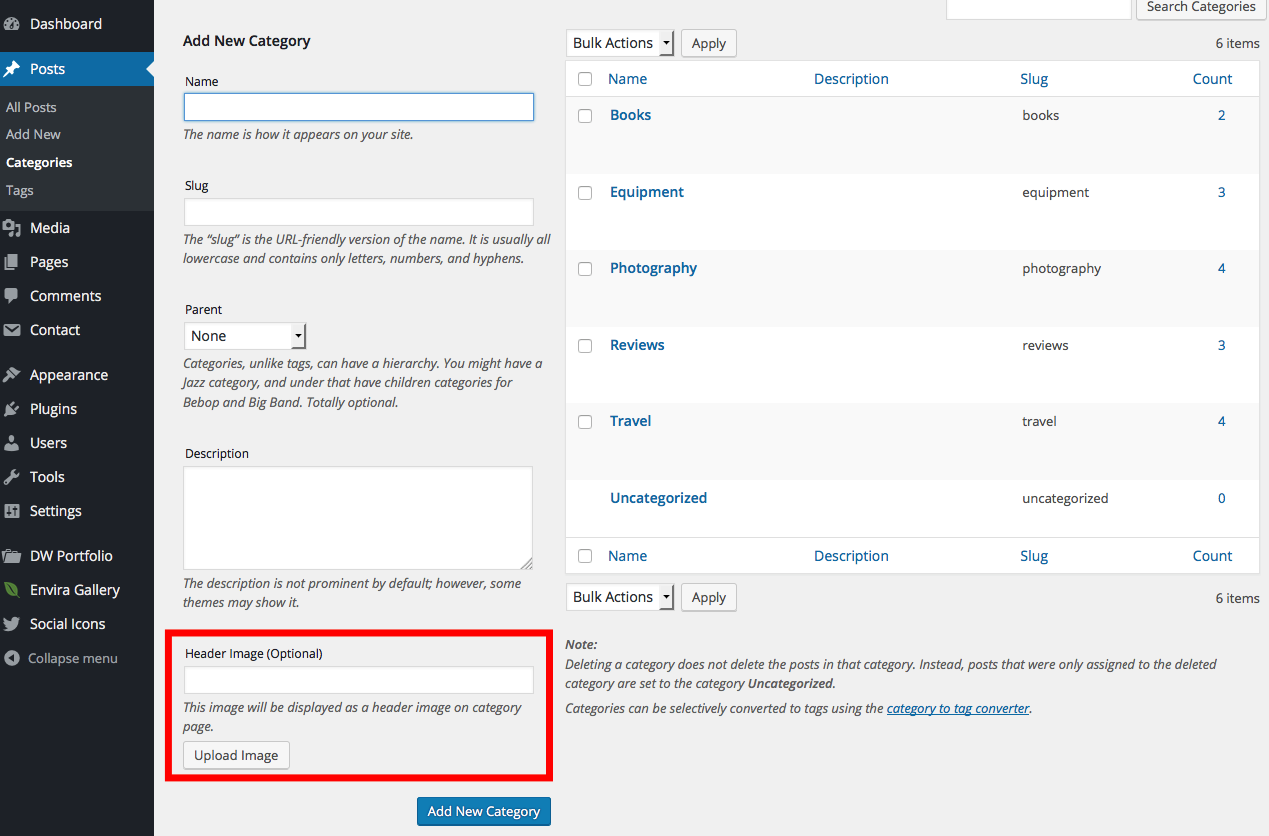
There is an additional header image field on the category pages.You can use this field to add header images to your post category pages.

Compatibility
Direwolf is compatible with the following plugins;
-
DV Loading
DV Loading is a WordPress site preloader plugin which adds your website a cool page loading animation with tons of customization options.
-
Elementor
It’s about time for a live page builder, with no limits of design. A page builder that delivers high-end page designs and advanced capabilities, never before seen on WordPress.
-
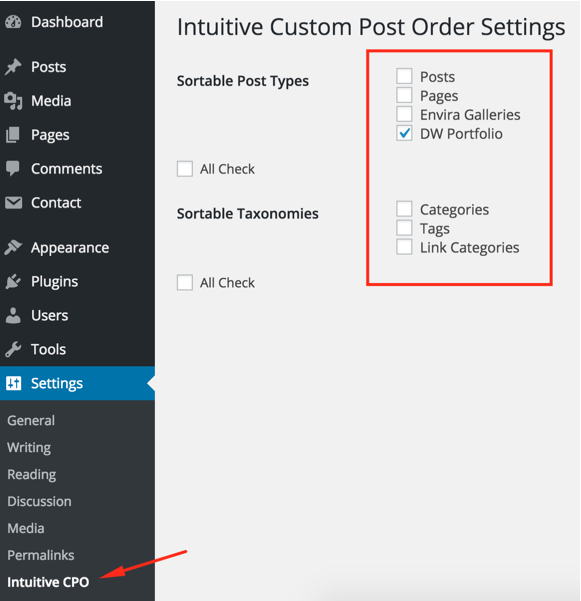
Intuitive Custom Post Order
You can use this plugin to change the order of the custom post types. After the plugin activation, you should select sortable items from 'Intuitive CPT' menu of Setting menu in WordPress.

-
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
-
Lightbox with PhotoSwipe
This plugin is a simple integration of PhotoSwipe to WordPress.
-
Autoptimize
Autoptimize speeds up your website and helps you save bandwidth by aggregating and minimizing JS, CSS and HTML.



Social Icons
You can add social media icons to the sidebar and to the footer. Just fill the required fields and click "Add Another Icon" to add a new icon or click "Save".